Funktechniken wie NFC, RFID und Frequenzen wie die Nutzung des 433 MHz-Bandes bleiben den meisten Interessierten verschlossen. Mit dem Flipper Zero, welcher nun auch in Europa ausgeliefert wird, soll sich dies ändern.
Vor knapp zwei Jahren wurde im Rahmen einer Kickstarter-Kampagne im Juli 2020 der Flipper Zero angekündigt, auch Golem.de berichtete darüber.
Beim Flipper Zero handelt es sich um einen Hacker-Tamagotchi bzw. eine Art Funk-Multitool für Hacker. Die grundsätzliche Idee war es, die benötigten Werkzeuge für das Pentesting bestimmter Technologien, welche vorwiegend in der physischen Welt Verwendung finden, in einem Gehäuse zu vereinen. Dadurch ist der Anwender wesentlich mobiler und kann entsprechende Tests auch unauffällig durchführen.

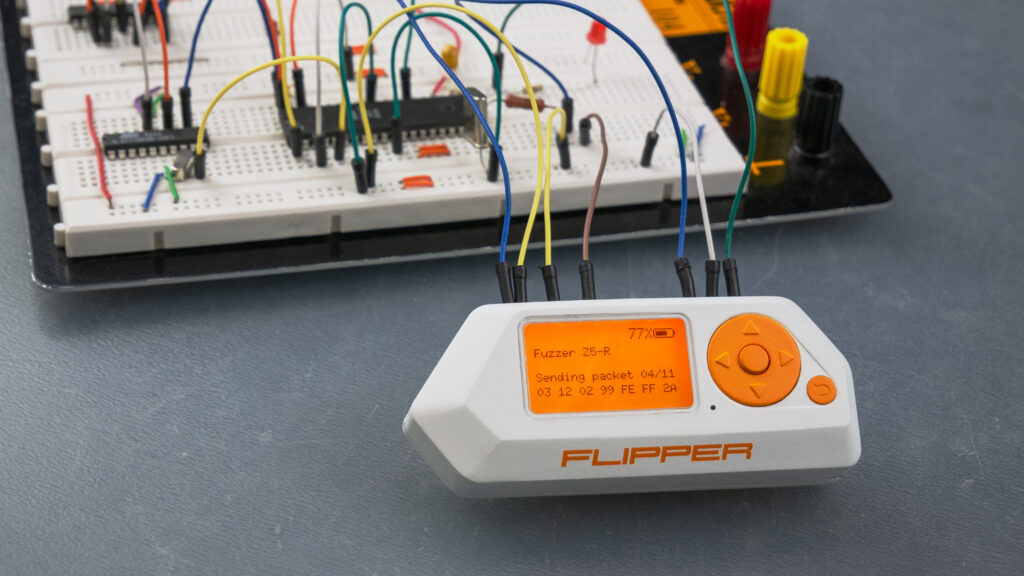
Der Flipper Zero in Aktion
Im Grunde handelt es sich um ein Bündel unterschiedlichster Funktionalitäten, mit denen der Flipper Zero unter anderem als Universalfernbedienung, NFC- und RFID-Kopierstation (soweit technisch möglich), oder als Bastelwerkzeug für Hardwareinteressierte genutzt werden kann.
Nachdem die Kickstarter-Backer in Amerika und Australien bereits beliefert wurden, steht jetzt Europa auf der Liste.
Vom Hackspace zur Idee
Die Idee des Flipper Zero kam im Umfeld des Neuron Hackspace auf. Der Neuron Hackspace versteht sich als der erste Hackspace in Moskau, welcher von einem Besuch des 29C3 in Berlin inspiriert, schließlich im Juni 2011 seine Tore in Moskau öffnete.
In diesem mittlerweile geschlossenen Hackspace, kam die Idee für den Flipper Zero und den Flipper One auf. Die ursprüngliche Idee für die Geräte stammte von Pavel Zhovner, während Alexander Kulagin die Projektleitung übernahm und sich Valeria Aquamain als Art Director verantwortlich zeichnete.
Ursprünglich sollte ein Raspberry Pi Zero W als Grundlage genutzt werden. Von dieser Idee wurde Abstand genommen, da das Modul nicht in ausreichenden Stückzahlen geliefert werden konnte und die entsprechenden Compute-Module zu teuer gewesen wären.
Die Idee dahinter war, bestimmte Funktionalitäten in separater Hardware zu implementieren und den Raspberry Pi Zero W mit einer Linux-Distribution für anspruchsvollere Aufgaben zu betreiben.
Diese Variante erhielt den Namen Flipper One. Die Variante ohne entsprechende Linux-Möglichkeiten wurde schließlich zum Flipper Zero. Die Arbeit am Flipper One wurde zugunsten der Flipper Zero zurückgestellt.
Nachdem die Macher des Flipper Zero knapp 12.000 Vorbestellungen erhalten hatten, folgte eine entsprechende Kickstarter-Kampagne.
Die ursprünglich für das Hauptziel vorgesehenen 60.000 US-Dollar waren bereits nach acht Minuten ausfinanziert und 28 Tage später waren 4,4 Millionen US-Dollar erreicht und schlussendlich wurden über 4,8 Millionen US-Dollar eingesammelt.
Aufgrund der eingesammelten Summe wurden auch einige vorher als optional betrachtete Features mit in das Gerät aufgenommen. Dazu zählen ein alternativer dunkler Farbton, Bluetooth und NFC.
Designprozess
Für das Design, insbesondere das sogenannte Design for manufacturability (DFM), wurde mit der Firma Design Heroes zusammengearbeitet, welche ebenfalls in Moskau ansäßig sind. Beim DFM liegt der Fokus darauf, das Design des Produktes so zu gestalten, dass es in der Produktion keine größeren Probleme verursacht und einfach herzustellen ist.
Daneben unterstützte Design Heroes die Macher des Flipper Zero von den ersten Sketchen über die 3D-Modelle bis zu den ersten Prototypen, welche im 3D-Druck entstanden.
Während des Designprozesses wurden unterschiedlichste Änderungen vorgenommen, so wanderte z. B. der IR-Transceiver von der oberen Seite des Gerätes an die Seite. Grund hierfür war, dass der Transceiver auf der Oberseite oft verdeckt war, entweder durch Finger oder entsprechende Boards, welche mit der GPIO-Leiste genutzt wurden. Auch das Layout der GPIO-Leiste änderte sich einige Male, bis es seine jetzige Form erhielt.
Ebenfalls erst im Laufe des Design- und Umsetzungsprozesses, erfolgte die Erweiterung des Gerätes um einen microSD-Slot, um Dinge wie Code-Datenbanken und Ähnliches zu speichern, welche im 1 Megabyte großen Flash-Speicher des Gerätes selbst keinen Platz finden würden.
Während des Prozesses wurden immer wieder Anpassungen an der Hardware und der entsprechenden Verdrahtung gemacht. So wurde unter anderem die Batterie mit einem entsprechenden Konnektor versehen, damit diese einfach wechselbar ist, falls der Akkumulator mit der Zeit nicht mehr die gewünschte Leistung liefert.
Produktion
Bei der Ankündigung des Flipper Zero war von einer Auslieferung im Februar 2021 die Rede, was aus unterschiedlichsten Gründen nicht eingehalten werden konnte. Allerdings war dies aus Sicht eines Backers nicht weiter tragisch, was auch der exzellenten Kommunikation des Teams hinter dem Gadget zu verdanken ist.
So gab es für die Backer und andere Interessierte einen tiefen Einblick in die Probleme bei der Entwicklung und der Produktion. Prozesse wie die Herstellung der Gehäuse per Spritzguss wurden erklärt und die Herausforderungen dabei beschrieben. Die späteren Schritte wie der Test der Hardware wurden ebenfalls ausführlich beleuchtet.
Auch in diesem Projekt gab es Probleme im Zusammenhang mit der Chipkrise, sodass sich bestimmte Bestellungen für Bauteile, wie dem Bildschirm, verzögerten. Das führte auch dazu, dass einige Redesigns vorgenommen werden mussten, um nicht lieferbare Komponenten zu ersetzen.
So erwies es sich zeitweise als schwierig weitere ICs für das Laden der Batterie zu erhalten, der eingesetzte BQ25896RTWR war nicht mehr zu beschaffen, was für entsprechende Verzögerungen sorgte.
Erster Eindruck
Je nach getätigter Bestellung kann und wird der Flipper Zero mit entsprechendem Zubehör wie der Silikonhülle geliefert.
Der Flipper Zero selbst, wird in einer kleinen Pappbox geliefert. Wer diese öffnet, erhält einen Blick auf eine kurze Anleitung, sowie einen Aufkleber.
Darunter befindet sich ein USB-C-Kabel, welches mitgeliefert wird, sowie eine Ebene tiefer der eigentliche Flipper Zero. Das Gerät selbst misst 100 × 40 × 25 mm und wiegt 102 Gramm und liegt damit angenehm in der Hand.

Der Flipper Zero im Außeneinsatz
Allerdings wirkt es zumindest in der Vorstellung des Autors etwas größer als die Produktfotos es erahnen ließen.
Gefertigt wird das Gehäuse aus Polycarbonat, ABS-Kunststoff und Polymethylmethacrylat, besser bekannt unter dem Namen Acrylglass. Spezifiziert ist das Gerät für eine Betriebstemperatur von 0 bis 40 Grad.
Bildschirm
Der Flipper Zero verfügt über ein 1.4 Zoll (3,56 Zentimeter) großes Display, mit einer Auflösung von 128 × 64 Pixeln. Der Bildschirm ist ein klassisches LCD bei einem Stromverbrauch von 400 nA, wenn das Backlight deaktiviert ist. Intern ist dieser Bildschirm per SPI angebunden.
Der Bildschirm selbst ist beim Flipper immer aktiviert, nur die Hintergrundbeleuchtung wird entsprechend zugeschaltet.
Die Wahl des Bildschirmes war für den Flipper Zero eine zentrale Entscheidung, so wurde praktisch das gesamte Gerät um den Bildschirm herum gebaut. In der Überlegung stand auch ein E-Ink-Display, allerdings wurden hier die Aktualisierungsraten als zu gering bewertet und sich stattdessen für ein entsprechendes LCD entschieden.
Überblick
Gesteuert wird das Gerät über eine Art Steuerkreuz, inklusive Mitteltaste, sowie dem Zurück-Button. Neben dem Bildschirm ist eine Status-LED verbaut.

Der Flipper ist der Verpackung entstiegen
An der Oberseite des Gehäuses befindet sich eine GPIO-Leiste zur Ansteuerung externer Hardware. Sie wird mit 3,3 Volt betrieben, ist aber 5 Volt tolerant. Die Schräge auf der linken Seite enthält den Infrarot-Transceiver.
Auf der Unterseite befindet sich der Slot für die microSD-Karte. Dieser wird unter anderem für die Datenbanken benötigt, welche die Firmware des Flipper Zero nutzt.
Auf der rechten Seite befindet sich die USB-C-Buchse, mit welcher das Gerät geladen und mit einem Rechner verbunden werden kann.
Zwischen dem microSD-Slot und der USB-C-Buchse findet sich noch eine Öse, an welcher ein Band befestigt werden kann. Mitgeliefert wird ein solches Band allerdings nicht.
Das Herz der Maschine
Herz des Flipper Zero ist der STM32WB55, einem Mikrocontroller von STMicroelectronics. In diesem befindet sich ein ARM Cortex M4, welcher mit 64 MHz getaktet ist und als Applikationsprozessor dient, sowie ein ARM Cortex-M0+ welcher mit 32 MHz getaktet ist und als Netzwerkprozessor dient. Daneben verfügt der Mikrocontroller über 1 Megabyte Flashspeicher und 256 KByte SRAM.
In der Theorie sollte der Flipper Zero mit einer Batterieladung ungefähr 30 Tage durchhalten. So zumindest die Aussage während der Kickstarter-Kampagne. Mittlerweile werden sieben Tage Laufzeit angegeben. Es handelt sich um eine LiPo-Batterie mit einer Kapazität 2000 mAh. Geladen wird diese über den USB-C-Anschluss des Flipper Zero.
Im Gerät selbst sind eine Vielzahl an meist drahtlosen Schnittstellen implementiert. Im Kontext des Gerätes werden diese auch als Subsysteme bezeichnet.
Sub-Ghz-System
Der Flipper-Zero besitzt eine Antenne für Frequenzen unterhalb eines Gigahertz, welche in Verbindung mit dem CC1101-Chip genutzt wird. In der Terminologie des Gerätes ist dies das sogenannte Sub-Ghz-System. Innerhalb dieses Frequenzbereiches bewegen sich eine Reihe von Geräten, wie Garagentore, Autoschlüssel, mehr oder weniger smarte IoT-Geräte, wie schaltbare Steckdosen, was nicht weiter verwunderlich ist, da ein Teil der Frequenzen unterhalb eines Gigahertz zu den ISM-Bändern gehören.
Auch wenn das System als Sub-Ghz-System bezeichnet wird, bedeutet dies nicht, dass mit dem Flipper Zero alle Frequenzen unterhalb eines Gigahertz genutzt werden können.
Der CC1101 von Texas Instruments wird als sparsamer Transceiver angeboten. Er unterstützt die Frequenzbänder 300–348 MHz, 387–464 MHz und 779–928 MHz. Damit stehen auch nur diese Frequenzen im Sub-Ghz-System zur Verfügung.
Im Flipper Zero befindet sich auch ein Frequenzscanner; mit dem innerhalb dieser Bänder ermittelt werden kann, auf welcher Frequenz das System sendet. Dazu wird der entsprechende Sender aktiviert, während der Frequenzscanner läuft.

Der Frequenzscanner in Verbindung mit einem Autoschlüssel
Signale können im Sub-Ghz-System auch roh aufgezeichnet werden. Allerdings sollte beachtet werden, dass es sich beim Flipper Zero nicht um ein Software Defined Radio (SDR) handelt und somit das Signal bei der Rohaufzeichnung nicht immer komplett aufgezeichnet wird.
RFID
Neben dem Sub-Ghz-System, werden 125 kHz RFID-Tags, welche auch als Low Frequency-Tags bekannt sind, unterstützt. Der Flipper Zero unterstützt mehrere Modulation, wie Amplitudenmodulation, Phasenumtastung und Frequenzumtastung im Zusammenhang mit diesen Tags.
Zu den unterstützten Karten zählen EM400x, EM410x, EM420x, HIDProx, Indala. Diese werden unter anderem zur Zugangskontrolle genutzt. Solche Karten können mit dem Flipper einfach ausgelesen und geklont werden.
Near Field Communication
Im Rahmen der erfolgreichen Kickstarter-Kampange kam die Unterstützung für Near Field Communication, kurz NFC hinzu, was das Gerät in diesem Bereich abrundet.
Bei RFID sind eine Reihe von Frequenzbereichen definiert, das Band zwischen 125 und 134,2 kHz (Low Frequency), das Band auf 13,56 MHz (High Frequency) und das Band zwischen 856 und 960 MHz (Ultra High Frequency).
NFC setzt ebenfalls auf der Frequenz 13,56 MHz auf und nutzt diese für entsprechende Übertragungen über kurze Entfernungen von wenigen Zentimetern.
Während RFID auf hohe Reichweite optimiert ist, meist primitive Protokolle nutzt, keine bzw. wenig Sicherheit bietet, sieht dies bei NFC-Tags anders aus. Hier wird auf komplexere Protokolle und kryptografische Absicherung gesetzt.
Im Gegensatz zu RFID ist bei NFC der bidirektionale Datenaustausch zwischen zwei Geräten möglich. Hier unterstützt das Gerät aktuell unterschiedlichste Standards, wie ISO-14443A/B, NXP Mifare® Classic/Ultralight/DESFire, FeliCa™ und die NFC Forum-Protokolle.
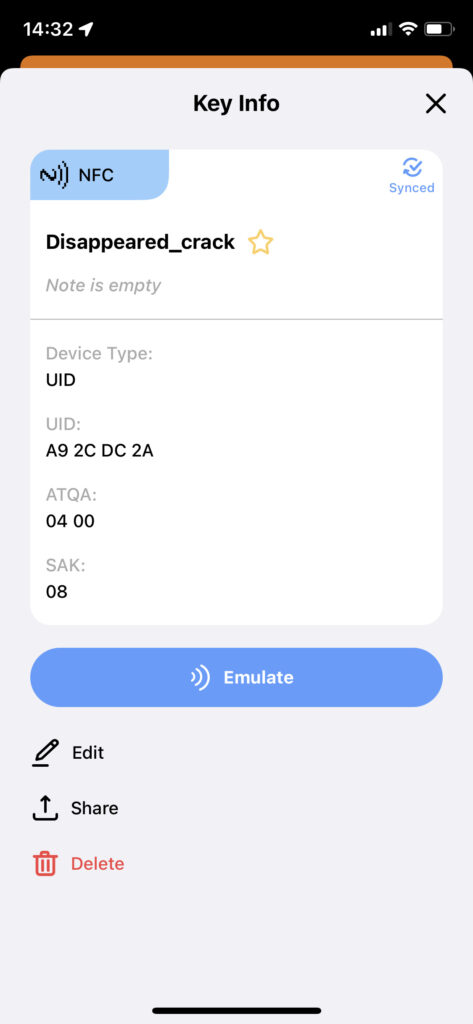
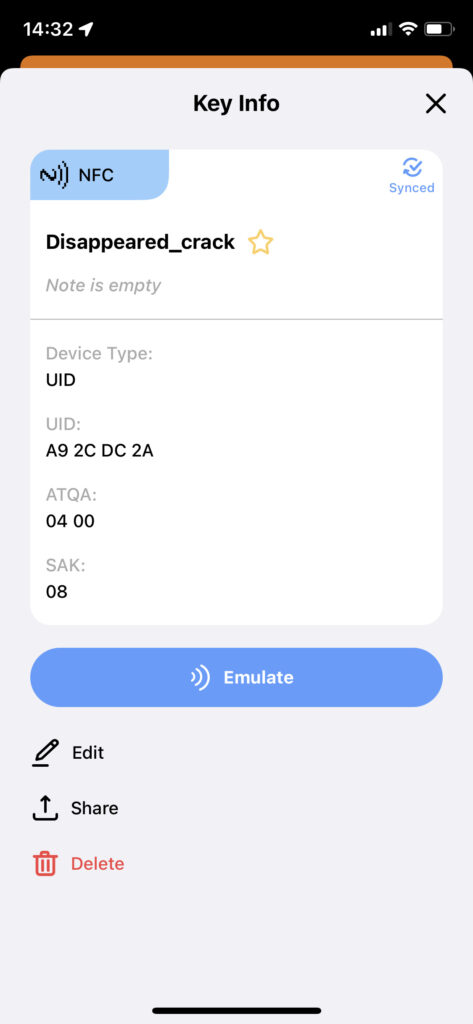
Damit ist das Gerät zu einer Vielzahl an Karten, wie Kreditkarten und dem Personalausweis kompatibel. Auch Zugangschips, wie sie in vielen Gebäuden benutzt werden, können ausgelesen werden. Je nach Möglichkeit wird nach der generellen Erkennung einer Karte; die Bearbeitung in einer speziellen Applikation innerhalb der Firmware vorgeschlagen.

Die UID wurde ausgelesen
Wird z. B. ein Mifare Classic eingelesen, so können anschließend mit der entsprechenden App die Schlüssel ausgelesen werden.

Auch Amiibos können emuliert werden
Grundsätzlich beherrscht der Flipper Zero bei allen Subsystemen nicht nur das Auslesen der Informationen, sondern auch die Emulation z. B. die entsprechender NFC-Tags. So ist z. B. die Emulation von Amiibos für die Nintendo Switch ohne Probleme möglich.
Bluetooth
Eine weitere Funktechnik, die der Flipper Zero beherrscht, ist Bluetooth Low Energy in Version 5, bei einer Datenrate von 2 Mbps.
Bluetooth muss hierbei in den Einstellungen der Flipper aktiviert werden, anschließend kann es unter anderem dafür genutzt werden sich mit der mobilen App zu verbinden.
Daneben befindet sich unter den Plugins eine Beispielapplikation zur Nutzung als Bluetooth-Fernbedienung.
Infrarot
Infrarot ist nicht erst seit dem Start des James-Webb-Teleskops in aller Munde. Der Flipper Zero verfügt über einen Infrarot-Transceiver zum Senden und Empfangen entsprechend kodierter Signale. Der Transceiver arbeitet bei einer Wellenlänge von 800 bis 950 nm.
In der Firmware selbst wird hierfür eine Applikation mitgeliefert, welche als eine Art Universalfernbedienung fungiert und per Wörterbuch-Attacke alle entsprechenden IR-Codes sendet, um den Kanal zu wechseln oder das Gerät abzuschalten. Damit wäre es beispielhaft möglich im Elektronikmarkt alle Fernseher abzuschalten; auch wenn es sicherlich sinnvollere Varianten der Nutzung gibt.
iButton
Eine kontaktbehaftete Schnittstelle, welche vom Flipper Zero unterstützt wird, ist die iButton-Schnittstelle. Diese auch als Dallas Touch Memory bekannte Technik wird z. B. zur Zugangskontrolle in Gebäuden benutzt.

Die Kontaktpunkte für die Schnittstelle
Hierbei wird der iButton auf eine entsprechende Schnittstelle gelegt und ein mechanischer und elektrischer Kontakt hergestellt. Anschließend findet die Kommunikation über 1-Wire statt.
Hierfür wurde am Flipper Zero eine Kontaktmöglichkeit auf der Unterseite des Gerätes geschaffen, mit welcher die entsprechende Hardware ausgelesen, beschrieben und emuliert werden kann. Unterstützt werden die Protokolle CYFRAL und Dallas DS1990A.
GPIO
Die Einsatzmöglichkeiten des Flipper Zero sind nicht nur auf Funktechnologien beschränkt. Über die GPIOs, welche sich oben am Gehäuse befinden, kann das Gerät mit externer Hardware verbunden werden.

Die GPIO-Leiste des Flipper Zero
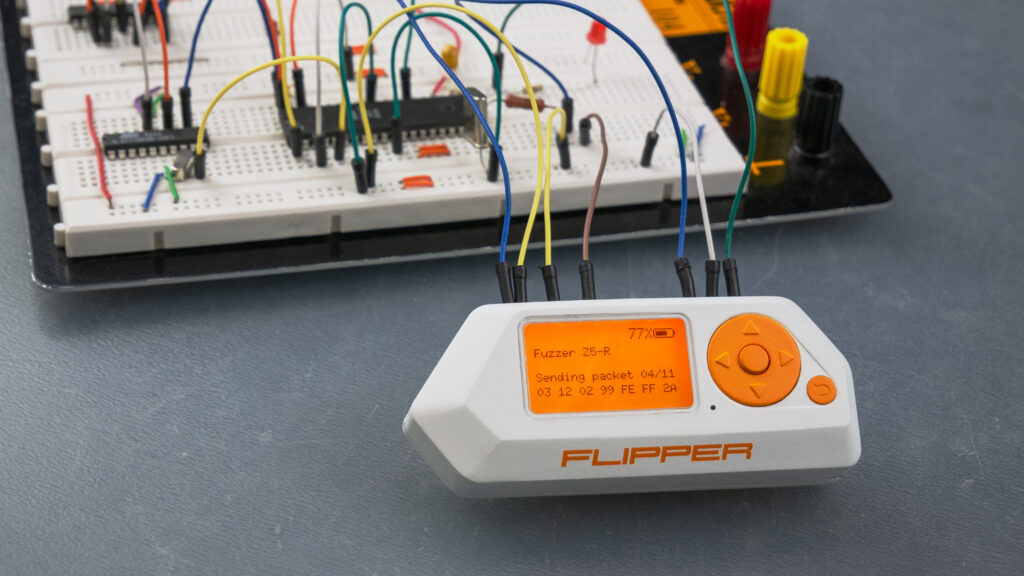
Damit ist es möglich den Flipper für das Flashen von Hardware oder das Debugging und Fuzzing zu benutzen. Über diese Funktionalität kann das Gerät auch als USB-UART-Bridge genutzt werden.
Der Flipper Zero unterstützt die Spannungen 3,3 und 5 Volt, wobei letztere in den Einstellungen aktiviert werden muss. Pro Pin werden maximal 20 mA geliefert.
Im Shop des Herstellers werden unter anderem Entwicklungsboards mit Wi-Fi und entsprechende Prototyping-Boards angeboten.
Visuell, Taktil und Musikalisch
Neben dem Bildschirm gibt der Flipper Zero über eine LED, einen Buzzer, sowie per Vibration Rückmeldung an die Außenwelt und den Nutzer. Der eingebaute Buzzer arbeitet in einer Frequenz von 100 bis 2500 Hz, bei einer maximalen Lautstärke von 87 dB.

Das Plugin MusicPlayer auf dem Flipper Zero
Er kann mit der in der Firmware integrierten Musik-App getestet werden. In den Einstellungen kann die Lautstärke generell auf null reduziert werden, sodass das Gerät auch weniger auffällig benutzt werden kann.
Bad USB und U2F
Über den USB-Port, kann das Gerät zum Pentesting per USB genutzt werden. Diese als Bad USB firmierte Technik, emuliert eine USB-Tastatur und kann entsprechende Skripte ausführen. Dazu wird das gewünschte Skript ausgewählt und das Gerät an den Rechner der Wahl angeschlossen.
Als Skriptsprache wurde Ducky Script implementiert, sodass eventuell vorhandene Skripte übernommen werden können. Bekannt ist Ducky Script durch Rubber Ducky, einem Keystroke-Injection-Tool.
Genutzt wird diese Funktionalität z. B. bei Sicherheitsüberprüfungen von Unternehmen, bei welchen als gewöhnliche USB-Sticks getarnte Bad USB-Geräte vor oder im zu testeten Unternehmen platziert werden. Die Hoffnung ist es, dass der Finder dieser Sticks diese am Arbeitsrechner anschließt und damit die entsprechenden Skripte zur Ausführung bringt.
Natürlich kann das Ganze auch für unlautere Zwecke genutzt werden. Damit handelt sich um eine der vielen Dual-Use-Funktionalitäten des Flipper Zero.
Daneben gibt es Unterstützung für U2F, also für eine entsprechende Zwei-Faktor-Authentifizierung, wie sie z. B. auch mit dem YubiKey umgesetzt wird.
Einrichtung
Nachdem der Flipper Zero ausgepackt wurde, kann mit der Ersteinrichtung begonnen werden. Der Flipper Zero verfügt über einen microSD-Port, in welchem eine entsprechende microSD-Karte hinterlegt werden sollte. Bei zu kurzen Fingernägeln, kann der Vorgang des Einsetzten der Karte etwas unpraktisch sein, ist aber mit etwas Geschick zu bewerkstelligen.
In der Theorie funktioniert das Gerät auch ohne eine entsprechende microSD-Karte, allerdings ist die Praktikabilität etwas eingeschränkt, da auf der microSD-Karte entsprechende Datenbanken und Ähnliches gespeichert werden.
Eine microSD-Karte wird nicht mitgeliefert. Bei der Wahl der Karte sollte auf Karten von Markenherstellern gesetzt werden. Hintergrund ist, dass der Flipper Zero per SPI-Modus auf die Karten zugreift, während bei einem Rechner im Normalfall mit dem SDIO-Modus gearbeitet wird.
Bei günstigen microSD-Karten ist die Unterstützung für den SPI-Modus in vielen Fällen fehlerhaft oder unzureichend implementiert und kann zu Problemen führen.
Unterstützt werden microSD-Karten bis zu einer Kapazität von 128 GB, allerdings genügt in den meisten Fällen eine Karte mit einer Kapazität von 16 oder 32 GB. Die microSD-Karte für den Flipper Zero kann FAT32 oder exFAT formatiert sein.
Die Formatierung kann auch über das Gerät selbst vorgenommen werden, sodass hier keinerlei Vorbereitung am Rechner notwendig ist. Dabei wird die microSD-Karte bis zu einer Größe von 32 GB mit FAT32 formatiert, darüber hinaus mit exFAT.
Firmware-Update
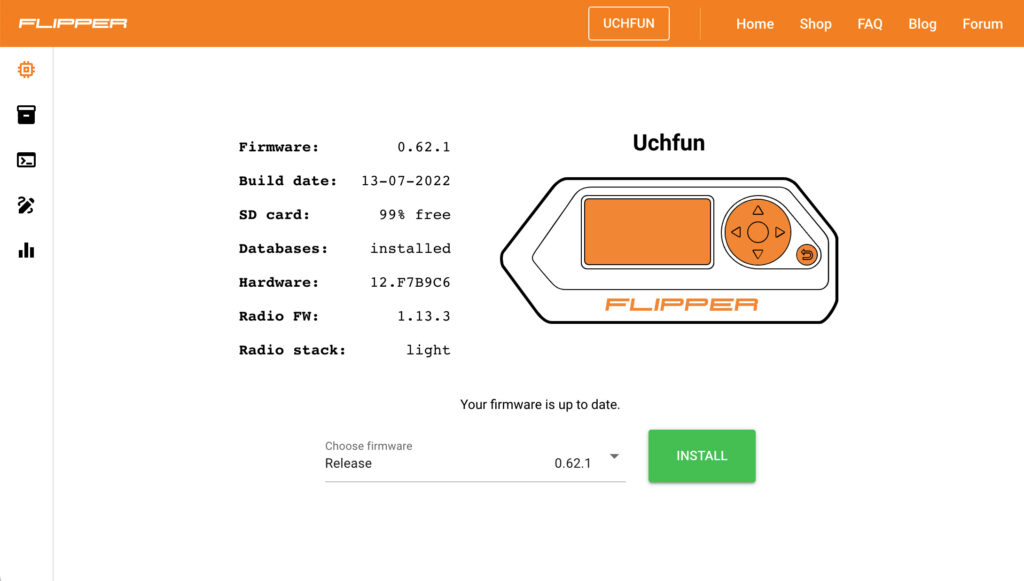
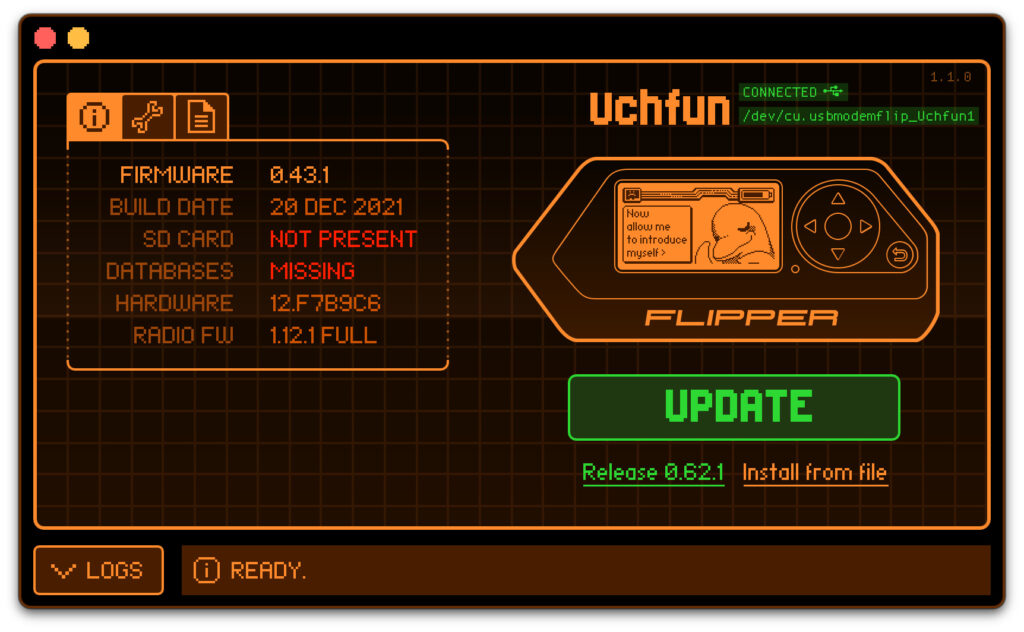
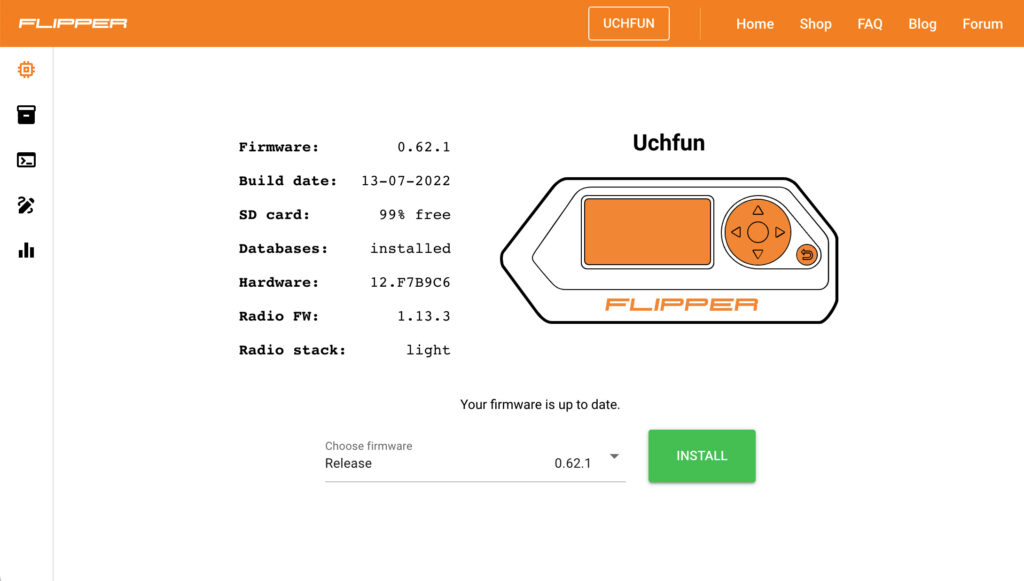
Da der Flipper Zero mit einer relativ alten Firmware ausgeliefert wird, sollte im ersten Schritt die entsprechende Firmware aktualisiert werden. Dazu soll laut Anleitung die Webseite update.flipperzero.one besucht werden, welche die entsprechenden Möglichkeiten des Updates aufzeigt.
Angeboten werden zwei Möglichkeiten, das Gerät zu aktualisieren. Bei der ersten Möglichkeit wird die Applikation qFlipper genutzt, welche als Desktop-Anwendung unter Linux, macOS und Windows zur Verfügung steht.
Daneben existiert mittlerweile auch die Möglichkeit das Gerät über die entsprechende mobile App (iOS, Android) zu aktualisieren. Allerdings steht diese Möglichkeit erst neueren Firmware-Versionen zur Verfügung, sodass bei der Erstaktualisierung die qFlipper-Applikation genutzt werden muss.
Neben diesen beiden Methoden wird unter my.flipp.dev an einer Methode gearbeitet, die Aktualisierung über den Browser vorzunehmen. Diese wird allerdings noch als experimentell eingestuft und sollte nicht genutzt werden.

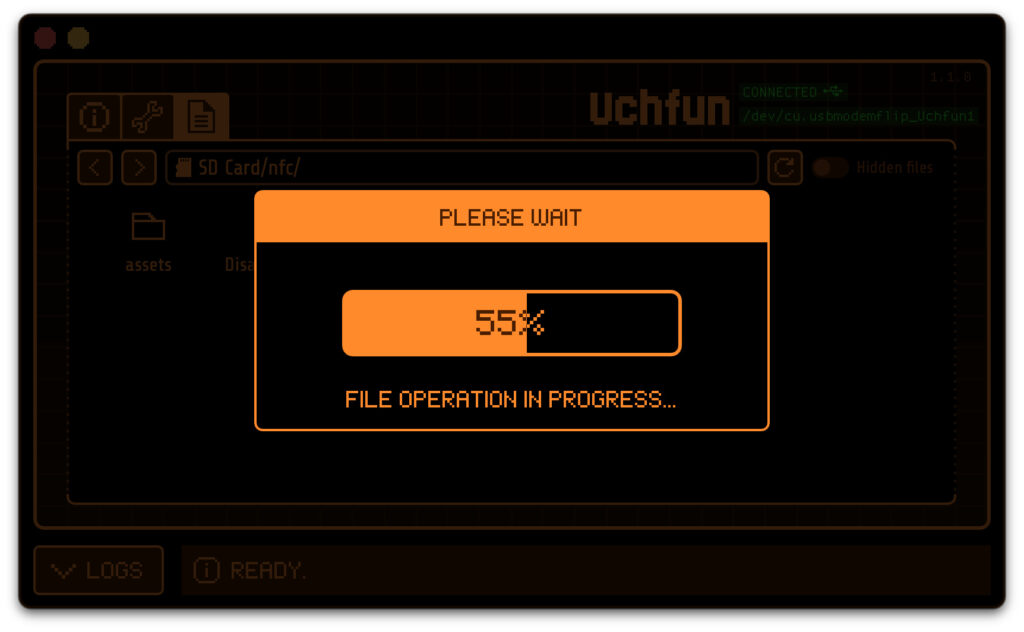
Das Firmware-Update wird durchgeführt
Nachdem Start der Applikation kann der Flipper Zero mit dem Rechner verbunden werden. Wurde dieser erkannt, kann das Update gestartet werden.
qFlipper weist auch darauf hin, ob eine microSD-Karte im Gerät erkannt wurde. Auch ohne microSD-Karte kann die Firmware-Aktualisierung vorgenommen werden. Wird später eine entsprechende Karte im Gerät installiert, können die entsprechenden Datenbanken ebenfalls über qFlipper auf diesem installiert werden.
Die eigentliche Aktualisierung selbst dauert nur knapp eine bis zwei Minuten und ist relativ schnell abgeschlossen. Damit ist das Gerät einsatzbereit und kann genutzt werden.
Der grüßende Delfin
Am Anfang begrüßt der Cyberdelfin den Nutzer und bedankt sich unter anderem für die Unterstützung auf Kickstarter. Anschließend kann das Gerät genutzt werden.

Der Delfin bedankt sich für die Unterstützung
Der Delfin ist hierbei eine Anspielung auf die Kurzgeschichte Johnny Mnemonic, von William Gibson, in welcher ein entsprechender Cyberdelfin mit dem Namen Jones vorkommt.
Die Steuerung erfolgt, wie oben erwähnt, über das Steuerkreuz und den Bestätigungs- bzw. Zurück-Button.
Mit einem Druck des Rechts-Button wird der Pass des Cyberdelfins angezeigt. Der Cyberdelfin ist ein elementarer Bestandteil des Flipper Zero und soll eine Art Tamagotchi-Erlebnis liefern. Neben einem Namen, der automatisch für das Gerät vergeben wird, verfügt der Delfin über ein Level, das aktuell bis Level 3 gesteigert werden kann. Dieses Level steigt mit der Nutzung Flipper Zero. Daneben verfügt der Delfin über eine Gemütslage, von Glücklich zu Okay bis hin zu Schlecht. Der Name wird bei der Produktion fest vergeben. Dazu wurde ein neuronales Netz mit den Namen der Pokémon trainiert.
Ein Druck auf den Oben-Button führt zum Sperrmenü des Flipper Zero. In diesem kann das Gerät gesperrt werden, eine PIN gesetzt und in der Theorie der sogenannte DUMB mode aktiviert werden.
In diesem noch nicht implementierten Modus, soll das Gerät nur noch Spiele spezifische Funktionalität anzeigen und somit wie ein Spielzeug aussehen, falls es einmal unauffälliger zugehen soll.
Die Links- und Unten-Buttons können im Menü frei belegt werden und sind im Auslieferungszustand mit dem Sub-Ghz-System und dem NFC-System belegt.
Ein Druck auf die mittlere Taste öffnet das Menü. Neben dem Zugriff auf die unterschiedlichen Subsysteme finden sich hier die Einstellungen und die Plugins. Eines der Plugins ist das Spiel Snake, sodass Freunde eines alten Nokia-Telefons auf ihre Kosten kommen.
In den Einstellungen können Informationen zur Hardware eingesehen werden, das System konfiguriert und Informationen über den genauen Stromverbrauch des Gerätes ermittelt werden.
Neben der Bedienung über das Menü- bzw. das Steuerkreuz gibt es einige Spezialkombinationen. Für einen Neustart z. B. wird das Steuerkreuz nach links gedrückt und gleichzeitig die Zurück-Taste für einige Momente gedrückt. Der Neustart ist nach knapp zwei Sekunden abgeschlossen und das Gerät kann dann wieder genutzt werden.
Kompanion-Applikationen
Bei Firmware-Upgrade wurde bereits erläutert, dass es für den Flipper Zero unterschiedliche Applikationen existieren. Diese sollen noch einmal kurz im Detail beleuchtet werden.
qFlipper
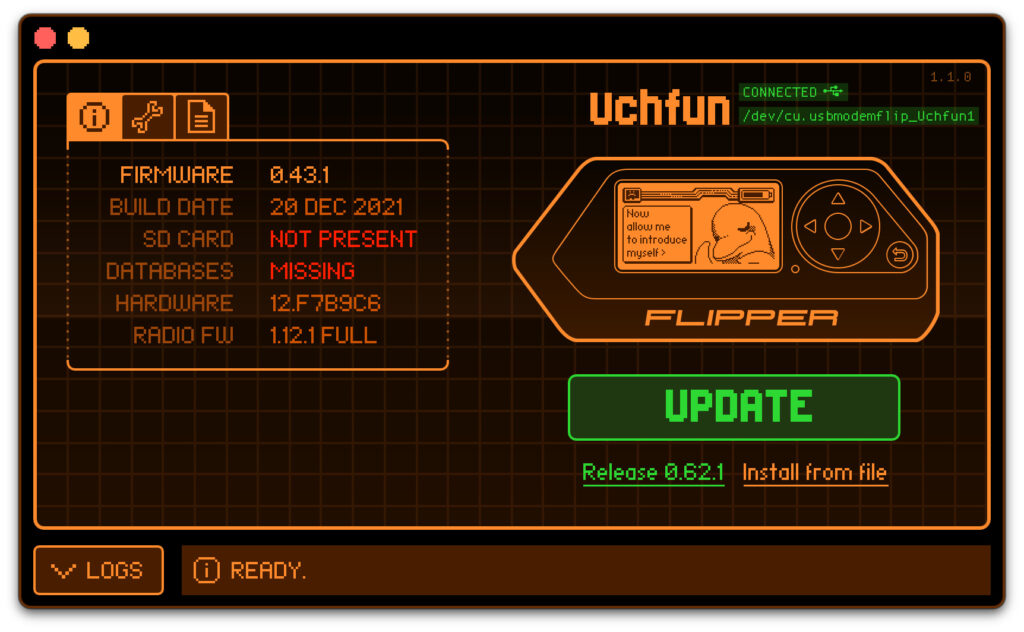
Die Applikation qFlipper, dient unter anderem der Aktualisierung des Gerätes. Daneben können dort Informationen über die Firmware und die Datenbanken ermittelt werden.

qFlipper bietet ein Update an
Was die Firmware-Aktualisierungen betrifft, ermöglicht qFlipper die Auswahl der entsprechenden Channels, sodass der Flipper Zero auch mit der Entwicklungsfirmware bespielt werden kann.
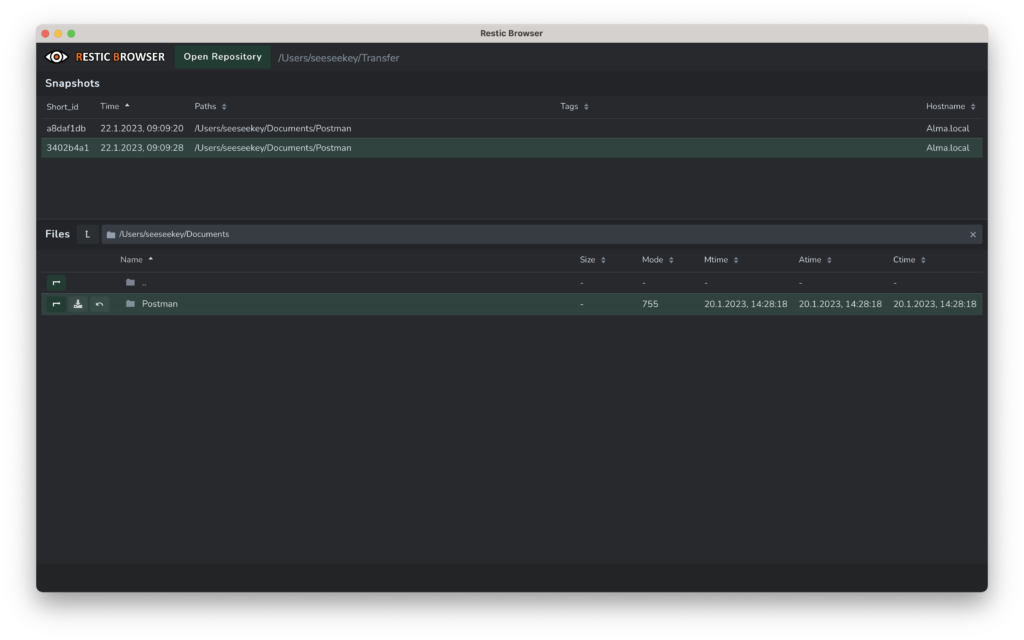
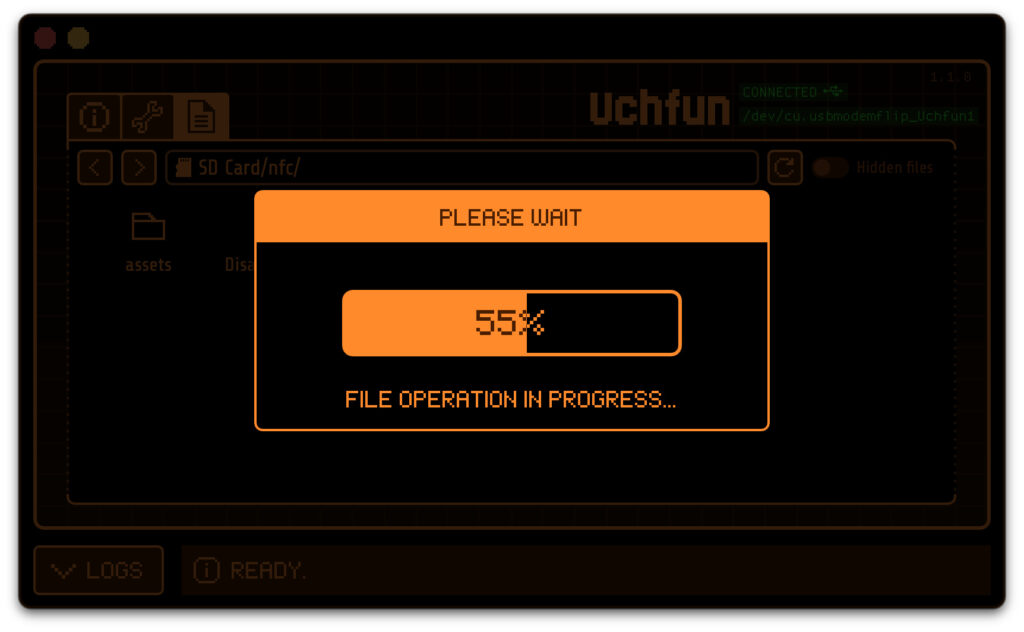
Auch ein Zugriff auf die microSD-Karte ist über qFlipper möglich, sodass über diesen Weg Dateien auf die microSD-Karte gelegt werden können oder von dort heruntergeladen werden können.
Der Quelltext der App ist auf GitHub verfügbar und unter der GPL3 lizenziert und damit freie Software. Technisch handelt es sich um eine in C++ geschriebene Applikation, welche das Qt-Framework nutzt.
App für Mobilgeräte
Neben qFlipper existieren für iOS und Android entsprechende mobile Apps. Mit dieser kann die Firmware ebenfalls aktualisiert werden und es können interne Informationen über das Gerät eingesehen werden.

Über die mobilen Apps können unter anderem die ausgelesenen Schlüssel verwaltet werden
Ein wichtiges Feature der Applikation ist die Verwaltung eingelesener Schlüssel und Ähnlichem. Über den Archive-Tab der Applikationen können diese bequem verwaltet und entsprechend benannt werden.
Zwar verfügt der Flipper Zero über eine Bildschirmtastatur, über welche die Schlüssel benannt werden können, allerdings ist dies mit den mobilen Applikationen wesentlich angenehmer.
Auch das Streaming des Bildschirminhaltes des Flipper Zero, z. B. für Screenshots, ist mit der App möglich. Genau wie die qFlipper-Applikation enthalten die mobilen Apps einen Dateimanager, um auf den internen und externen Speicher des Flipper Zero zuzugreifen.
My Flipper
Neben diesen nativen Applikationen existiert mit My Flipper eine Webapplikationen, welche aktuell nur im Browser Chrome funktioniert. Geschuldet ist dies der Nutzung der Web Serial API.

Die Webapplikation My Flipper
Über die Webapplikation, können Spielereien vorgenommen werden, z. B. die Nutzung des Flippers als Ausgabegerät für Zeichnungen, welche in der Webapplikation vorgenommen werden oder auf die Kommandozeile zugegriffen werden.
Kommandozeile
Dies funktioniert auch per Terminal z. B. unter macOS. Dazu muss nach dem Anschluss des Flipper Zero das entsprechende Gerät ermittelt werden:
ls /dev/cu.usbmodemflip*
Nun kann sich mit dem Gerät verbunden werden:
screen /dev/cu.usbmodemflip_Uchfun1
Über die Kommandozeile können unter anderem die GPIO-PINs gesteuert werden.
Dokumentation und Community
Mit docs.flipperzero.one verfügt der Flipper Zero über eine entsprechende Dokumentation, welche im Moment allerdings noch an vielen Stellen lückenhaft oder nicht vorhanden ist.
Wohl unter anderem deshalb sucht Flipper Devices nach einem Technical Writer.
Allerdings hilft die Community bei vielen Fragen rund um das Gerät weiter. Neben dem offiziellen Forum existiert ein entsprechender Discord-Server.
Eine weitere Auflistung rund um die Community und interessanter Projekte rund um den Flipper Zero findet sich bei Awesome Flipper, welches sich als guter Einstiegspunkt anbietet.
Die offiziellen Applikationen rund um den Flipper Zero, sowie die Firmware sind auf GitHub verfügbar. Die mobilen Applikationen sind unter der MIT-Lizenz, qFlipper und die Firmware unter der GPL3 lizenziert und damit freie Software.
Made in Russia
Mit dem Projekt, wurde die Firma Flipper Devices Inc., nach US-amerikanischem Recht gegründet und registriert, bei welcher es sich, zumindest was den Sitz in den USA angeht, um eine Briefkastenfirma handelt.
Das eigentliche Büro des Projektes bzw. der Firma befindet sich Moskau. Mit der Invasion der Ukraine stellte sich die Frage, ob die Geräte aufgrund der politischen Lage noch ausgeliefert werden. Das Team formulierte seine Gedanken und die entsprechenden Informationen darüber klar:
Our team consists of both Ukrainians and Russians. And all of us have friends and relatives on both sides. We are all very worried about the ongoing events and consider it necessary to speak out.
We are radically against the ongoing „special military operation*“ and none of our team members support it. All sensible Russian-speaking professionals in the IT industry adhere to the same opinion.*
We want to live and develop in a peaceful, professional, and competitive environment where the main values are honesty, common sense, laws, and human rights. Where contracts are respected, institutions work, and international business can be created.
Current events will not affect the Flipper Zero production in any way, and all ordered devices will be shipped to backers and those who have pre-ordered, though there may be delays for customers from the CIS countries due to logistics disruptions in the region.
*We refer to these events using the „officially approved“ wording in order to comply with the new law, violation of which is punishable by up to 15 years in prison.
Hier bleibt es zu beobachten, wie sich die Lage in den nächsten Jahren entwickelt und ob dies die Weiterentwicklung des Gerätes beeinträchtigt.
Fazit
Nachdem das Projekt bei Kickstarter ein großer Erfolg wurde, änderte das Team seine Pläne hinweg von einer Kleinserie für wenige Professionelle hin zu einem professionellen Anbieter von Pentesting-Geräten. Neben dem eigenen Shop soll in Zukunft auch über Plattformen wie Amazon geliefert werden.
Auf der Hardware-Seite erhält der Nutzer ein ausgereiftes Gerät und auch die Firmware weiß an einigen Stellen bereits zu glänzen, auch wenn es hier noch weiterführende Pläne gibt.
Aktuell findet der Support für das dynamische Laden von ELF-Binäries für die Plugins in der Erprobung. Im Moment müssen diese direkt mit der Firmware kompiliert und anschließend die Firmware geflasht werden. Das eröffnet die Möglichkeit, unterschiedlichste Plugins einfach mit dem Gerät nutzen zu können.
Bis zur Version 1 der Firmware, soll unter anderem die Dokumentation wesentlich verbessert und die Anzahl der unterstützten Funkprotokolle erhöht werden.
Die Kompanion-Applikationen wirken ausgereift und werden sicherlich in Zukunft durch entsprechende Updates aufgewertet.
Während das Gerät für Backer 119 US-Dollar kostete, beträgt der reguläre Retail-Preis 169 US-Dollar. Bestellt werden kann es über den offiziellen Shop, wobei mit längeren Lieferzeiten zu rechnen ist. Wer als Kickstarter-Backer seinen Flipper Zero noch nicht in den Händen hält, kann den aktuellen Status der Auslieferung auf ship.flipp.dev verfolgen.
Alles in allem erhält der Nutzer ein Gerät, welches viele Funktionalitäten, welche es früher nur einzeln gab, in einem kompakten System zusammenfasst. Mit weiteren Verbesserungen und Erweiterungen der Firmware und Kompanion-Applikationen wird der Flipper Zero zu einem wertvollen Begleiter.
Dieser Artikel erschien ursprünglich auf Golem.de und ist hier in einer alternativen Variante zu finden.