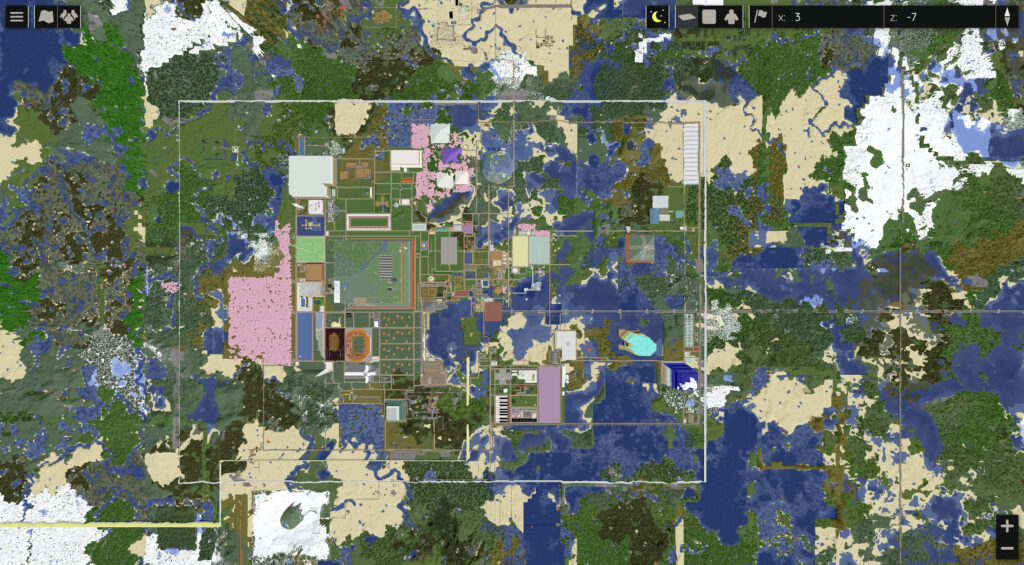
Für die Welten in Minecraft existieren eine Reihe von Lösungen, um diese als Karte zu rendern. Bis vor einiger Zeit nutze ich Mapcrafter als Renderer. Allerdings wurde dieser nicht mehr weiter gepflegt, sodass es mit neueren Minecraft-Versionen zu Darstellungsfehlern und ähnlichen Problemen kommt. Eine Alternative kann in einem solchen Fall BlueMap sein.
Während Mapcrafter die Daten der Minecraft-Welt nutzte, um die Karten mit Leaflet anzuzeigen, integriert sich BlueMap in Server wie Paper als Plugin.
Nach der Installation und entsprechender Konfiguration kann BlueMap anschließend im Browser genutzt werden. Das Rendering findet hierbei im Minecraft-Serverprozess statt, sodass die Karte immer aktuell ist.