Auf itch.io werden unter anderem Indy-Spiele angeboten und verkauft. Vor kurzem wurde auf der Plattform das Bundle Bundle for Racial Justice and Equality verkauft. In diesem Bundle waren über eintausend Spiele enthalten. Diese Spiele tauchen allerdings nicht automatisch in der Bibliothek auf, stattdessen müssen sie auf der separaten Bundle-Seite aufgerufen werden und erscheinen erst dann in der Bibliothek.
Diesen Prozess von Hand für alle Spiele durchzuführen ist etwas aufwändiger, allerdings kann der Prozess mit einer Chrome-Erweiterung automatisiert werden.
Nachdem der ScriptAutoRunner erfolgreich als Erweiterung installiert wurde, können die Optionen der Erweiterungen über die Extension-Verwaltung und die Erweiterungsoptionen der Erweiterung geöffnet werden. Alternativ kann einfach die direkte URL im Chrome eingegeben und aufgerufen werden:
chrome-extension://gpgjofmpmjjopcogjgdldidobhmjmdbm/options.html
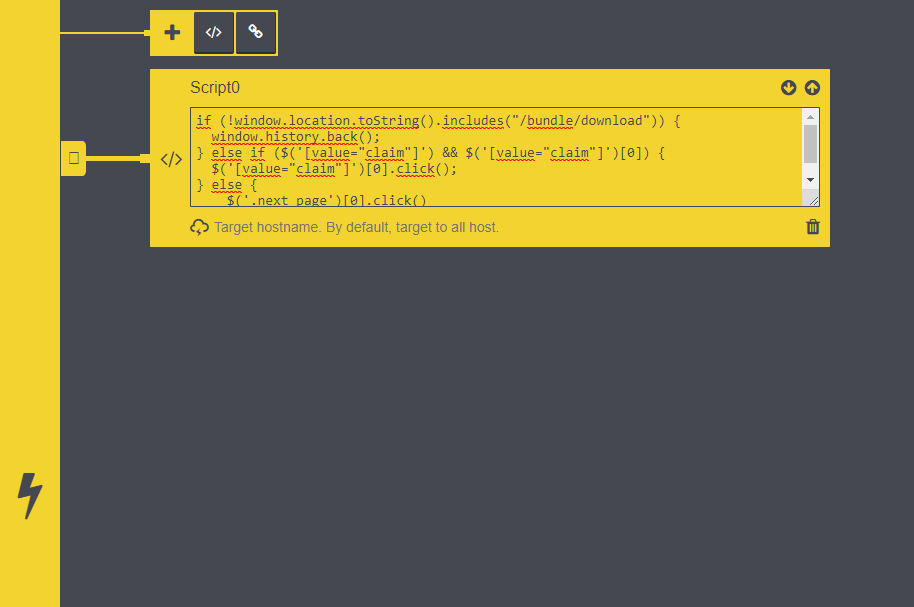
Dort muss nun ein neues Skript angelegt und mit folgendem Inhalt befüllt werden:
if (!window.location.toString().includes("/bundle/download")) {
window.history.back();
} else if ($('[value="claim"]') && $('[value="claim"]')[0]) {
$('[value="claim"]')[0].click();
} else {
$('.next_page')[0].click()
}
Nachdem das Skript wie auf dem Bild aktiviert wurde, kann die URL des Bundles aufgerufen werden und der entsprechende Prozess beginnt. Innerhalb von einigen Minuten werden alle Detailseiten der jeweiligen Spiele aktiviert und diesen landen in der Bibliothek des eigenen itch.io-Kontos. Im Anschluss kann das entsprechende Skript wieder deaktiviert werden.