Neben dem eigentlichen Dienst erhalten die Vorbesteller von Stadia eine Box mit einem Chromecast Ultra und dem Stadia-Controller. Dieses Paket sollte in den letzten Tagen bei den Vorbestellern der Founders-Edition eingegangen sein. Geliefert wird das Paket in einer weißen Box mit dem Stadia-Schriftzug.
Im Paket enthalten sind der Stadia-Controller, ein USB-C Kabel, ein Netzteil für den Stadia-Controller sowie ein Chromecast Ultra und ein Netzteil zu diesem. Daneben befindet sich ein kurzes Handbuch und eine kleine Karte in der Kiste.
- Die Stadia Hardware
- Damals wurde Stadia mit viel Hoffnung gestartet
Zur Nutzung muss im ersten Schritt der Chromecast Ultra eingerichtet werden. Dazu wird die Google Home-App benötigt. Diese steht für Android und iOS zur Verfügung.
Nachdem der Chromecast Ultra am Fernseher angeschlossen wurde und das Netzteil ebenfalls angeschlossen wurde, sollte der Fernseher angeschaltet werden und die Google Home-App gestartet werden. Anschließend wird der Nutzer durch die Einrichtung geleitet. Im Rahmen der Einrichtung wird der Chromecast Ultra mit einer neuen Firmware-Version versehen. Nach der Aktualisierung der Firmware ist die Einrichtung des Chromecast Ultra abgeschlossen. Im nächsten Schritt muss der Stadia-Controller eingerichtet werden. Hierzu wird die Stadia-App benötigt.
In der Stadia-App wird der Controller eingerichtet. Auch hierbei wird ein Firmware-Update für den Controller installiert. Daneben wird der Controller mit dem WLAN verbunden. Nachdem die Einrichtung des Controllers abgeschlossen ist, muss der Chromecast Ultra dem Stadia-Konto zugewiesen werden. Dies geschieht in der Stadia-App über die Einstellungen unter dem Punkt Konto zu Chromecast hinzufügen.

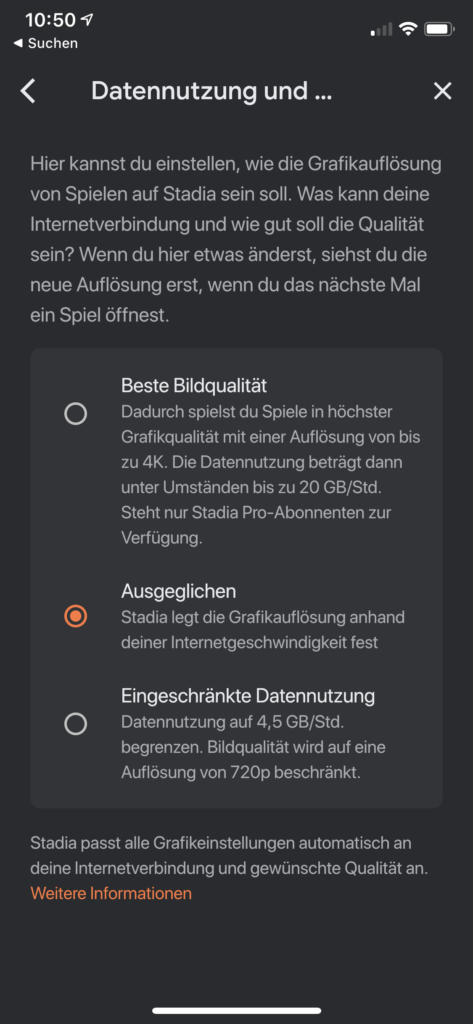
Nach der Reduzierung der Qualitätseinstellungen funktionierte Stadia in Verbindung mit dem Chromecast Ultra
Während Stadia auf meinem MacBook Air bzw. iMac ziemlich gut lief, fror beim Chromecast immer wieder das Bild ein. Nach der Reduzierung der Qualitätseinstellungen in der Stadia-App funktionierte Stadia in Verbindung mit dem Chromecast Ultra wieder ohne größere Aussetzer. Bei der mittleren Einstellung wird die Auflösung auf 1080p begrenzt.