In den neueren Versionen von Spotlight unter macOS besteht die Möglichkeit Suchanfragen an Apple zu übertragen, um der Firma bei der Verbesserung der Suchfunktion zu helfen. Auch wenn dort eine Anonymisierung vorgenommen werden soll, trägt dieses Verhalten doch einen schalen Beigeschmack.
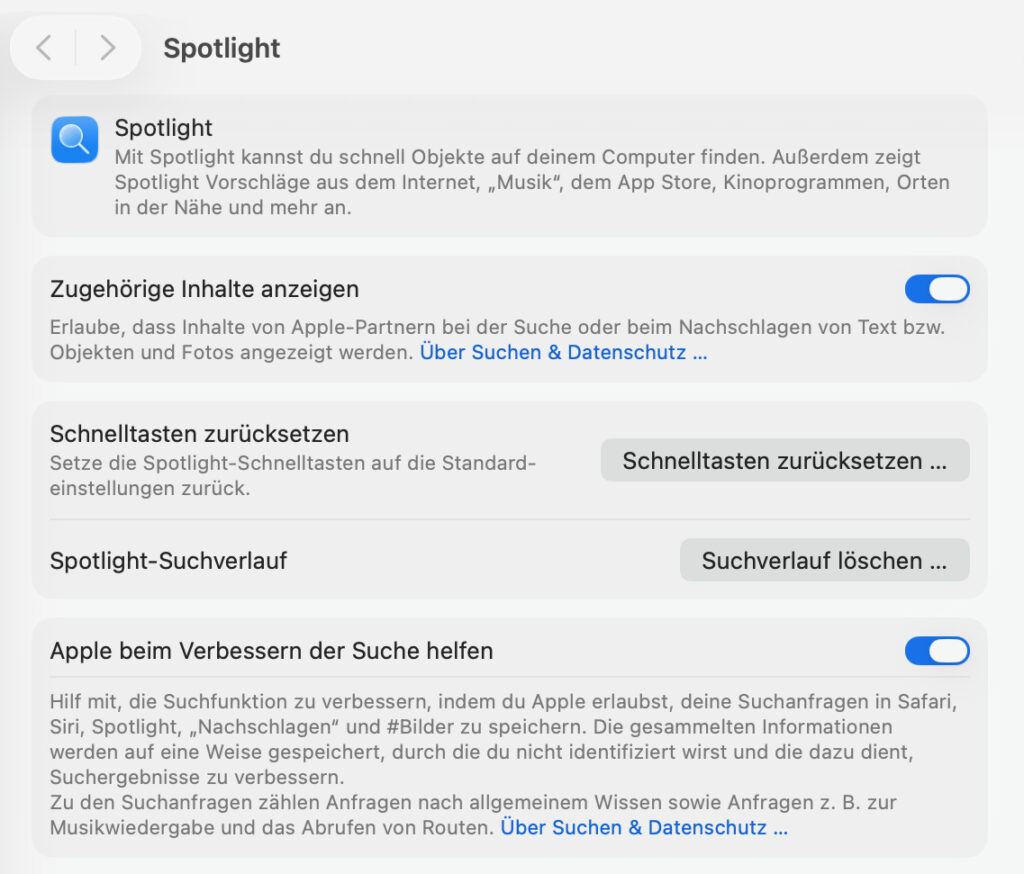
Um dies zu deaktivieren, müssen im ersten Schritt die Einstellungen geöffnet werden. Dort sollten dann die Einstellungen für Spotlight selektiert und dort der Punkt Apple beim Verbessern der Suche helfen deaktiviert werden. Anschließend werden keine Suchanfragen mehr an Apple übertragen.