elementaryOS verfügt über eine Status- und Menüleiste, ähnlich macOS. In dieser Leiste, welche sich am oberen Bildschirmrand befindet, befinden sich Indikatoren für das Netzwerk, den Sound und einige andere Dinge. Auch Applikationen, wie z. B. der Nextcloud-Client legen dort ihr Status-Icon ab. Wenn der Nextcloud-Client unter elementaryOS in der Version 6 (Odin) installiert wird, taucht allerdings kein Icon in der oberen Leiste auf. Grund hierfür ist das diese nicht Out-of-the-box unterstützt wird.

Die Einstellungen von elementaryOS
Allerdings kann hier Abhilfe geschaffen werden mit dem Wingpanel Ayatana-Compatibility Indicator. Um diesen in elementaryOS zu installieren, sollte im ersten Schritt das Terminal geöffnet und einige Abhängigkeiten installiert werden:
install libglib2.0-dev libgranite-dev libindicator3-dev libwingpanel-dev indicator-application
Anschließend kann der Download der entsprechenden DEB-Datei angestoßen werden:
wget -c "https://github.com/Lafydev/wingpanel-indicator-ayatana/blob/master/com.github.lafydev.wingpanel-indicator-ayatana_2.0.7_amd64.deb?raw=true" -O wingpanel-indicator.deb
Danach wird das heruntergeladene Paket installiert:
dpkg -i wingpanel-indicator.deb
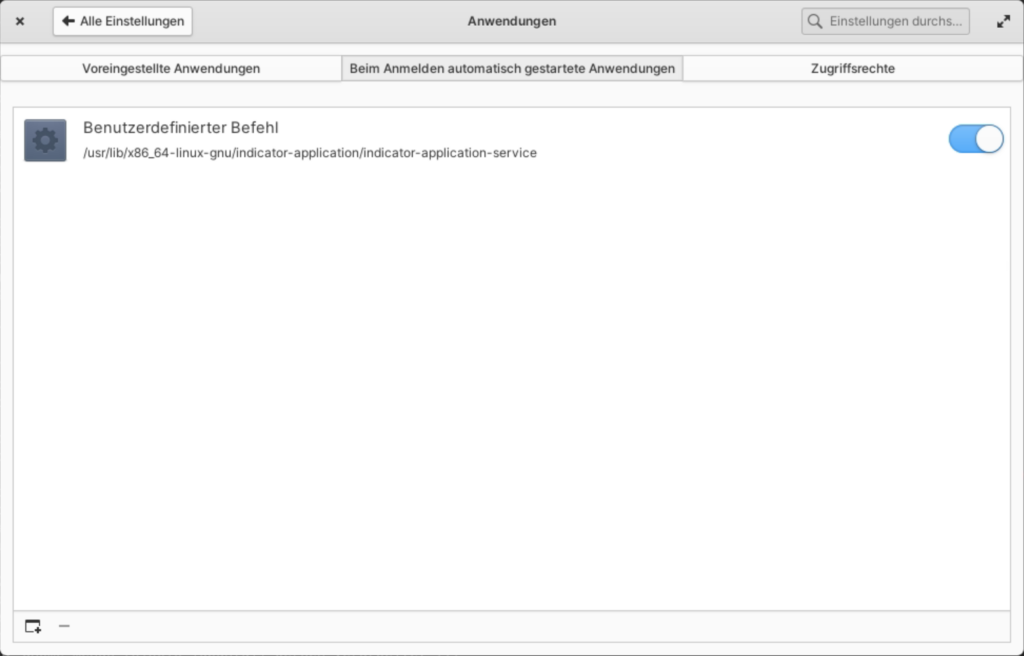
Nun muss dafür gesorgt werden, dass der Wingpanel Ayatana-Compatibility Indicator beim Systemstart geladen wird. Dies kann unter elementaryOS über die Systemeinstellungen und dort den Punkt Anwendungen bewerkstelligt werden. Dort findet sich der Punkt Beim Anmelden automatisch gestartete Anwendungen. Unter diesem Punkt wird nun unten links eine neue Anwendung hinzugefügt und dort ein benutzerdefinierter Befehl eingegeben:
/usr/lib/x86_64-linux-gnu/indicator-application/indicator-application-service
Im Terminal muss nun noch eine Änderung an der Datei indicator-application.desktop vorgenommen werden:
nano /etc/xdg/autostart/indicator-application.desktop
Dort muss nun der Parameter Pantheon; hinzugefügt werden, sodass die Datei am Ende wie folgt aussieht:
[Desktop Entry] Type=Application Name=Indicator Application Exec=/usr/lib/x86_64-linux-gnu/indicator-application/indicator-application-service StartupNotify=false Terminal=false OnlyShowIn=Unity;GNOME;Pantheon; NotShowIn=ubuntu; NoDisplay=true AutostartCondition=GNOME3 unless-session gnome
Nach einem Neustart des Systems funktioniert der neue Indikator, sodass z. B. das Status-Icon des Nextcloud-Clients ebenfalls auftauchen sollte.