Auf einer Webseite, welche ich betreibe, fand sich folgende Abhängigkeit im Quelltext der Seite:
<link rel='dns-prefetch' href='//s.w.org' />
Hier wurde ein DNS Prefetch durchgeführt, das bedeutet der Browser angewiesen wird, besagte Domain bereits per DNS aufzulösen, bevor sich eigentlich benötigt wird. Grundsätzlich achte ich darauf das meine Webseiten ohne externe Abhängigkeiten auskommen. Eine Ausnahme ist z.B. der Zählschnipsel der VG Wort, welcher für die Abrechnung entsprechender Texte benötigt wird.
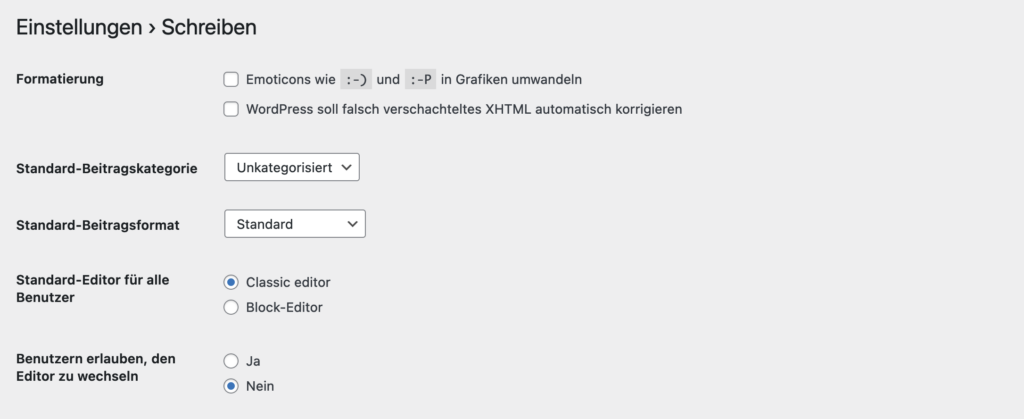
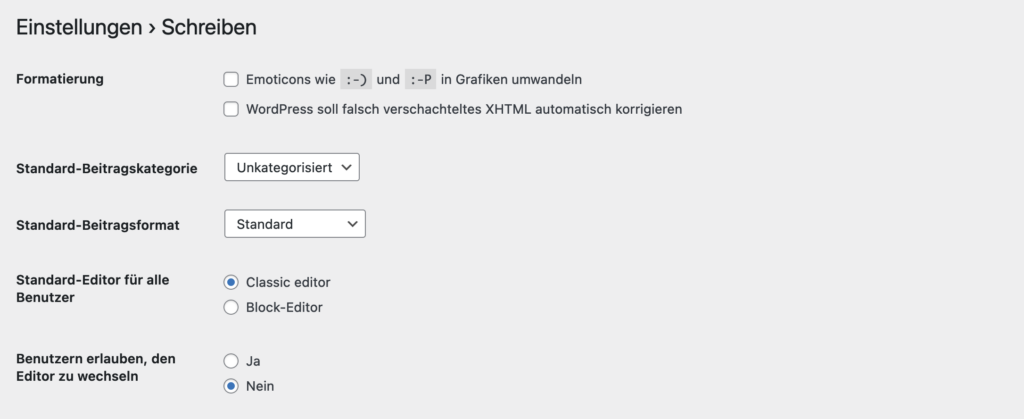
Bei der Ursachenforschung stellte ich fest das WordPress hier Emojis nachlädt, obwohl dies in den Einstellungen in der Sektion Schreiben deaktiviert wurde.

In den Einstellungen kann die automatische Umwandlung von Emojis abgeschaltet werden
Ursächlich für das Problem war ein Unicode-Zeichen, welches in einem Widget der Seite genutzt wurde und dazu führte, dass das entsprechende Zeichen extern als SVG-Datei geladen wird. Die einfachste Lösung ist es das entsprechende Zeichen zu entfernen, allerdings kann dieses Verhalten auch generell abgeschaltet werden. Dazu sind in der Datei functions.php des benutzen Themes folgende Zeilen hinzuzufügen:
add_filter( 'emoji_svg_url', '__return_false' );
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
Damit ist die automatische Umwandlung von Emojis abgeschaltet und auch der entsprechende DNS Prefetch sollte nicht mehr im Quelltext auftauchen.