Das Content Management System WordPress ist unter der GPL lizenziert und damit stellt sich die Frage, ob Themes unter WordPress ebenfalls unter der GPL lizenziert sind? Die kurze Antwort: Themes müssen unter der GPL lizenziert werden. Im Detail können bei der Frage allerdings Abstufungen vorgenommen werden. Die GPL definiert eine Reihe von Freiheiten:
Die Freiheit, das Programm auszuführen wie man möchte, für jeden Zweck (Freiheit 0).
Die Freiheit, die Funktionsweise des Programms zu untersuchen und eigenen Datenverarbeitungbedürfnissen anzupassen (Freiheit 1). Der Zugang zum Quellcode ist dafür Voraussetzung.
Die Freiheit, das Programm zu redistribuieren und damit Mitmenschen zu helfen (Freiheit 2).
Die Freiheit, das Programm zu verbessern und diese Verbesserungen der Öffentlichkeit freizugeben, damit die gesamte Gesellschaft davon profitiert (Freiheit 3). Der Zugang zum Quellcode ist dafür Voraussetzung.
Da die PHP-Dateien eines Themes die unter der GPL lizenzierten Schnittstellen von WordPress nutzen, muss das Theme ebenfalls unter der GPL lizenziert werden. Das Theme läuft niemals für sich alleine, sondern benötigt zwingend die entsprechenden WordPress-Schnittstellen. Sobald ein Theme distribuiert wird, muss es unter der GPL lizenziert werden.

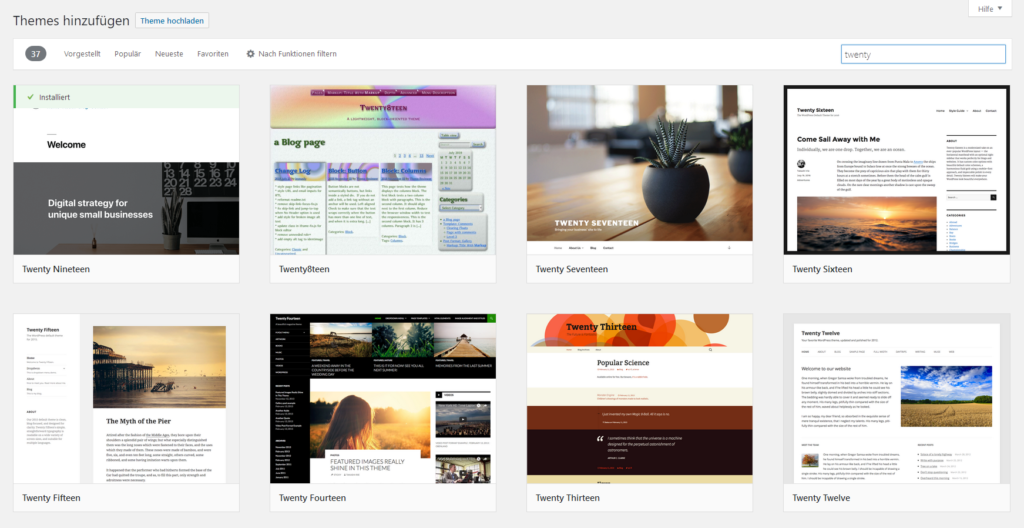
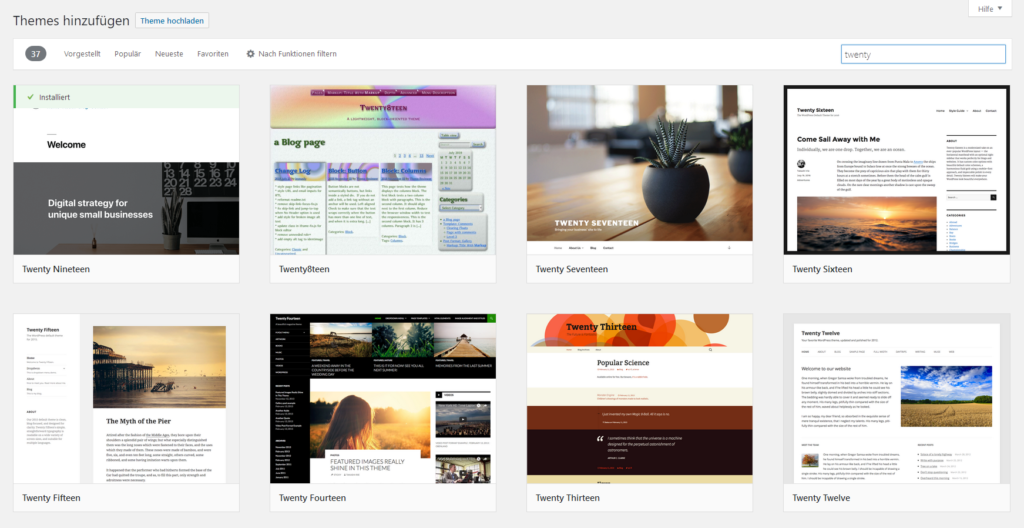
Mit Themes lässt sich das Aussehen der Webseite anpassen
Mark Jaquith, einer der Entwickler von WordPress drückte das Ganze wie folgt aus:
Theme code necessarily derives from WordPress and thus must be licensed under the GPL if it is distributed.
Der Einwand, welcher ab und an vorgebracht wird, das mit einem GPL-Theme kein Geld verdient ist dabei haltlos. Die GPL verbietet es nicht mit GPL-Software Geld zu verdienen. So kann ein Ersteller eines Themes die Themes verkaufen. Natürlich könnte nun ein Käufer das Theme anderweitig bereitstellen, allerdings kann der Nutzer bei vielen Erstellern Updates der Themes und Support dazu kaufen. Dies stellt einen Mehrwert gegenüber eine Theme da, welches eventuell schon veraltet ist.
Theoretisch können WordPress-Themes unter unterschiedlichen Lizenzen angeboten werden. Dies war beim Theme Thesis der Fall. Hier sind sämtliche PHP-Dateien unter der GPL lizenziert, während CSS- und JavaScript-Dateien proprietär sind. Interessant wird es bei Lizenzbedingungen, des Theme-Erstellers, welche gegen die GPL verstoßen. Technisch betrachtet dürften solche Themen nicht mit WordPress genutzt werden.
WordPress ist nicht das einzige System, bei welchem sie die Rechtslage so darstellt, so erklärt die FAQ des Content Management Systems Drupal:
Drupal modules and themes are a derivative work of Drupal. If you distribute them, you must do so under the terms of the GPL version 2 or later. You are not required to distribute them at all, however. (See question 8 below.)
Wie sieht, es in dem Fall aus das ein Theme erstellt wurde und dieses Theme auf der eigenen Webseite genutzt wird? Muss dieses Theme nun unter GPL bereitgestellt werden? Die Antwort darauf ist nein. Der Grund hierfür ist das, wenn ich ein unter GPL lizenziertes Produkt ausliefere, ich den Quelltext dazu veröffentlichen muss. Allerdings liefert WordPress keine Themes, sondern Webseiten aus. Deshalb muss der Quelltext des Themes nicht bereitgestellt werden. Wäre dies der Fall wären z.B. alle Dokumente welche mit LibreOffice erstellt werden auch unter der GPL lizenziert werden. Dazu noch einmal Mark Jaquith:
No. The GPL is triggered by distribution. Work-for-hire for a client is not distribution. In this case, they would have the copyright on the code. Distributing it would be up to them. As long as they didn’t distribute it, the GPL wouldn’t kick in. Your clients needn’t worry.