Ich nutze für die Synchronisation meiner Kalender über unterschiedliche Geräte Nextcloud. Unter Thunderbird habe ich entsprechend die Kalender als entfernte Kalender eingerichtet. Allerdings taucht ab und an folgende Fehlermeldung auf:
Dieser Eintrag wurde kürzlich auf dem Server geändert. Das Übertragen der Änderungen wird die Änderungen, die auf dem Server gemacht wurden, überschreiben.
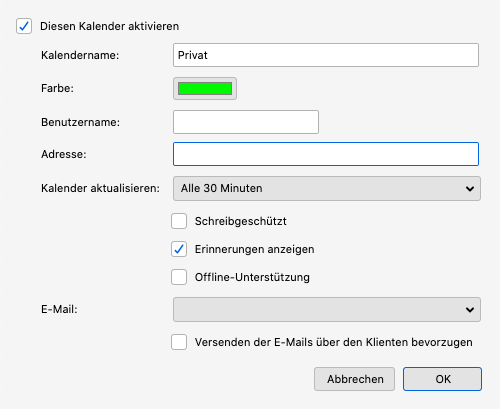
Im Rahmen dieser Fehlermeldung erhält der Nutzer die Möglichkeit die Änderung zu verwerfen und neu zu laden oder die Änderung trotzdem zu übertragen. Da diese Meldung auf Dauer doch recht lästig war; suchte ich nach einem Weg diese zu deaktivieren. Die Lösung fand sich in den Einstellungen des jeweiligen Kalenders.
Dort findet sich eine Einstellung mit dem Namen Offline-Unterstützung. Wird diese Einstellung deaktiviert, gehören die entsprechenden Meldungen der Vergangenheit an.