In vielen Betriebssystemen wie z.B. macOS oder iOS zog in den letzten Versionen ein sogenannter Dark Mode ein. Bei diesem Modus werden die Elemente des Betriebssystems auf dunklere Farben eingestellt. Damit wird der Nutzer am Abend bzw. in der Dunkelheit nicht mehr so stark geblendet. Wird allerdings bei aktiviertem Dark Mode eine Webseite aufgerufen, welche von Haus aus mit hellen Farben arbeitet, so wird der Nutzer wieder geblendet. Mittlerweile können Webseiten sich allerdings dem gewünschten Farbschema anpassen. Dazu muss im CSS eine entsprechende Media Query definiert werden:
@media (prefers-color-scheme: dark) {
body {
background-color: rgb(24, 26, 27);
color: rgb(214, 211, 205);
}
}
Ist nun der Dark Mode im Betriebssystem aktiviert, wird das präferierte Farbschema übermittelt und kann dann CSS entsprechend umgesetzt werden.
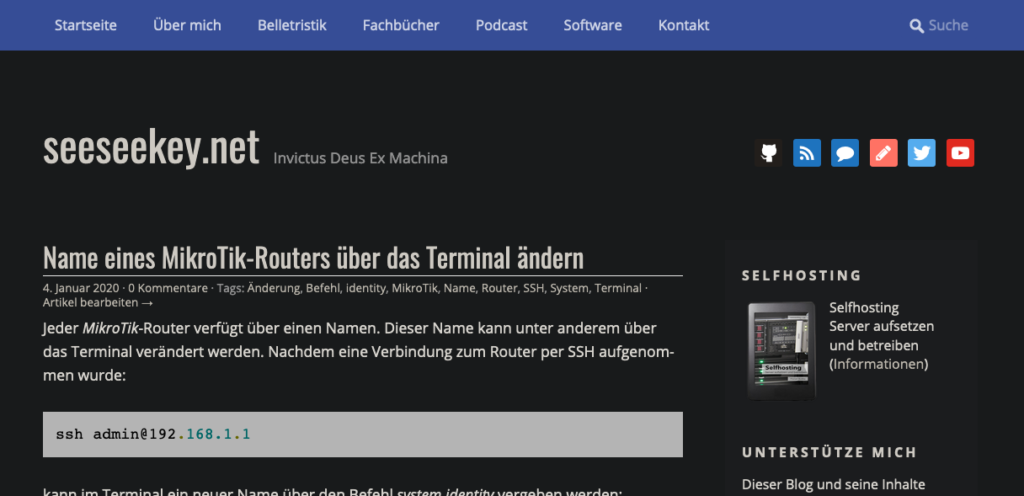
Wer die eigene Webseite mit einem dunklen Farbschema sehen möchte, kann dazu die Firefox-Erweiterung Dark Reader nutzen.
Mit dieser Erweiterungen können Webseiten automatisch in ihre dunklen Versionen überführt werden. Für die Entwicklung einer eigenen dunklen Variante können die neuen Farbwerte nun mittels der Entwicklertools des Browsers aus der Ausgabe der Erweiterung extrahiert werden.