2014 veröffentlichte ich die erste Version meines Ideentools. Dabei handelte es sich um ein Werkzeug für Autoren welches unterschiedlichste Generatoren für Namen, Charaktere und ähnliches anbot. Im Laufe der Jahre kamen viele Generatoren hinzu, allerdings wirkte die Technik hinter dem Ideentool mittlerweile etwas angestaubt.

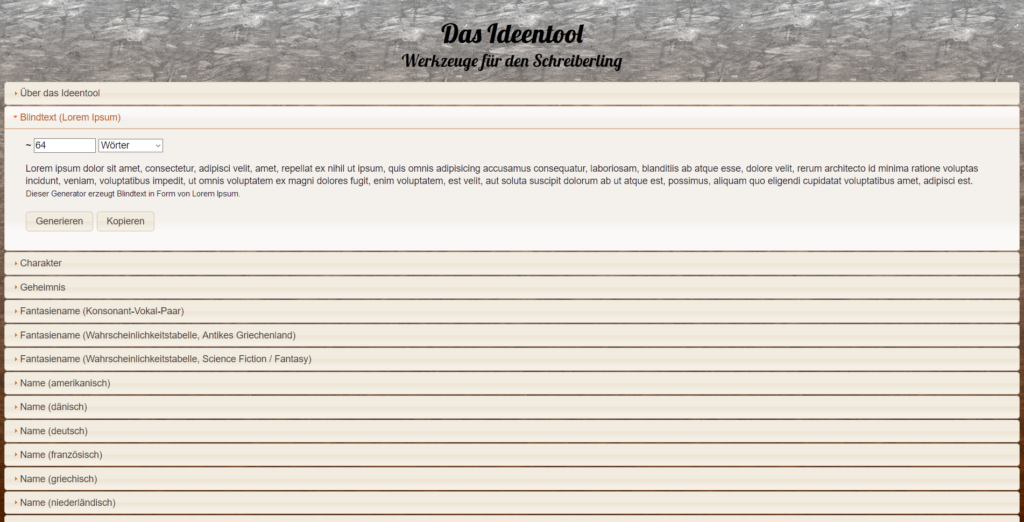
Das alte Ideentool
Im Zuge einiger Überlegungen entstand schlussendlich ein neues Projekt mit dem Namen Wryte. Der Fokus von Wryte ist ein wenig anders als der des Ideentools. So sollte Wryte internationalisierbar sein, also für unterschiedlichste Sprachen zur Verfügung stehen. Daneben sollte das Thema Schreiben etwas weiter gefasst werden, so soll es einmal um das Schreiben im Sinne eines Autoren und Schreiben im Sinne einer Entwicklers gehen.
Hintergrund hierfür war, das ich neben dem Schreiben auch entwickle und jeweils bestimmte Tools für beides immer wieder benötige. Deshalb sind die Werkzeuge in Wryte in zwei Personas unterteilt, einmal für Autoren und einmal für Entwickler.
Ein weiteres Ziel von Wryte war die Unterstützung und Integration in mobile Systeme. So kann die App unter iOS und Android auf den Homescreen gelegt werden und fühlt sich so wie eine native App an.

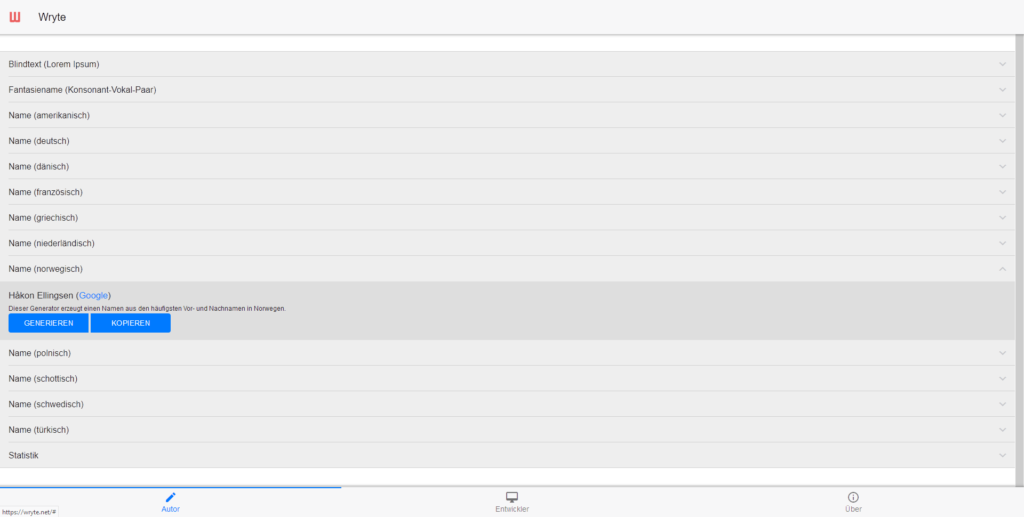
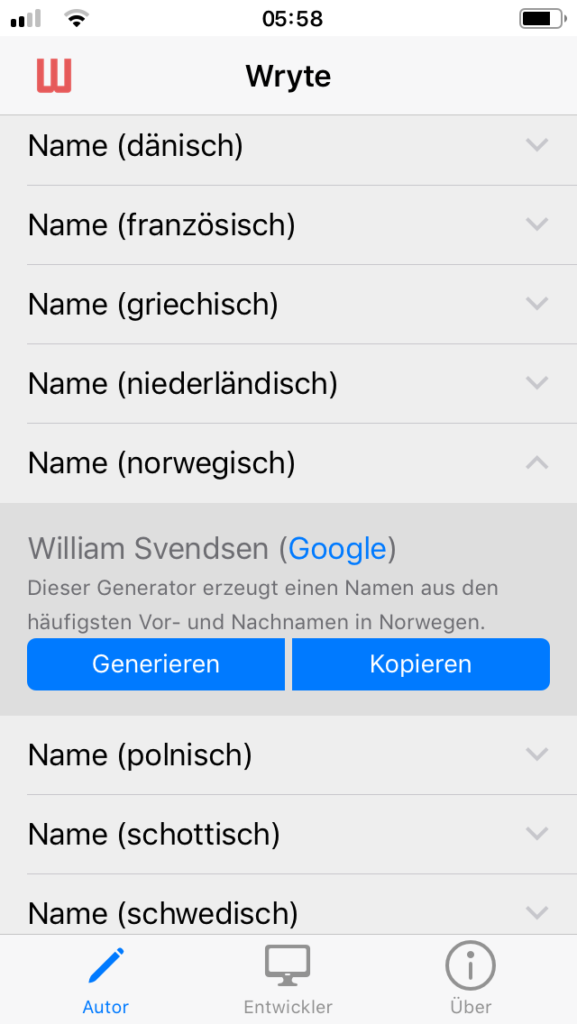
Wryte ersetzt das Ideentool
Technisch wurde die Architektur sinnvoller gestaltet. Während das Ideentool eine wilde Ansammlung von JavaScript– und PHP-Schnipseln war, wurde Wryte architektonisch in eine REST-API und die eigentliche Frontend-Applikation zerlegt. Die API soll in den nächsten Monaten öffentlich dokumentiert werden, sodass diese auch von anderen genutzt werden kann. Für die API wurde eine Swagger-Datei geschrieben und mittels dieser ein Server-Stub für das Slim Framework erzeugt. Die Frontendanwendung ist eine HTML5-App und kann im Gegensatz zum Ideentool auch auf mobilen Systemen sehr gut genutzt werden. Technisch basiert sie auf dem Framework 7-Framework.

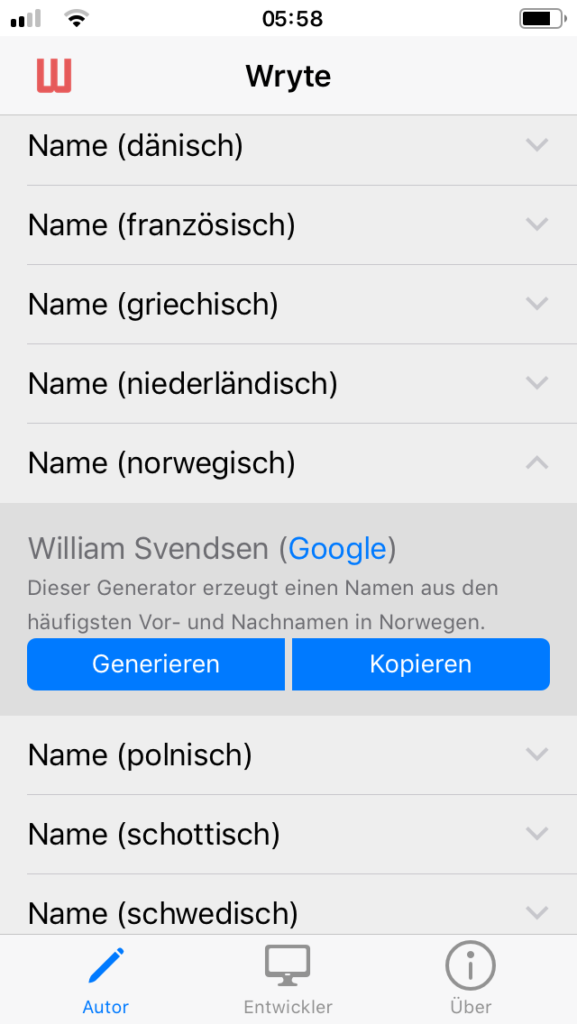
Unter iOS kann die App auf den Homescreen gelegt werden
Zu finden ist Wryte unter wryte.net. Im Gegensatz zum Ideentool, fehlen noch einige Generatoren wie der Charakter- und Geheimnisgenerator, einige Fantasienamengeneratoren und die Generatoren für Titel und Verwandtschaftsverhältnisse. Die meisten dieser Generatoren sollen in den nächsten Wochen und Monaten hinzugefügt werden.