Seit meinem letzten Wechsel des Designs auf seeseekey.net nutze ich eine stark modifizierte Version des Elmastudio-Themes Waipoua. Neben Anpassungen am Design wurden unter anderem die externen Einbindungen der Google Fonts deaktiviert. In den aktuellen Themes von Elmastudio werden diese leider immer noch extern eingebunden; was wohl auch auf absehbare Zeit so bleibt.
Leider hat das Waipoua-Theme einige Probleme mit dem Plugin Podlove Publisher. Der Podlove Publisher ist ein Plugin, welches einen Workflow für Podcasts, vom Anbieten bis zum Abonnieren bereitstellt.
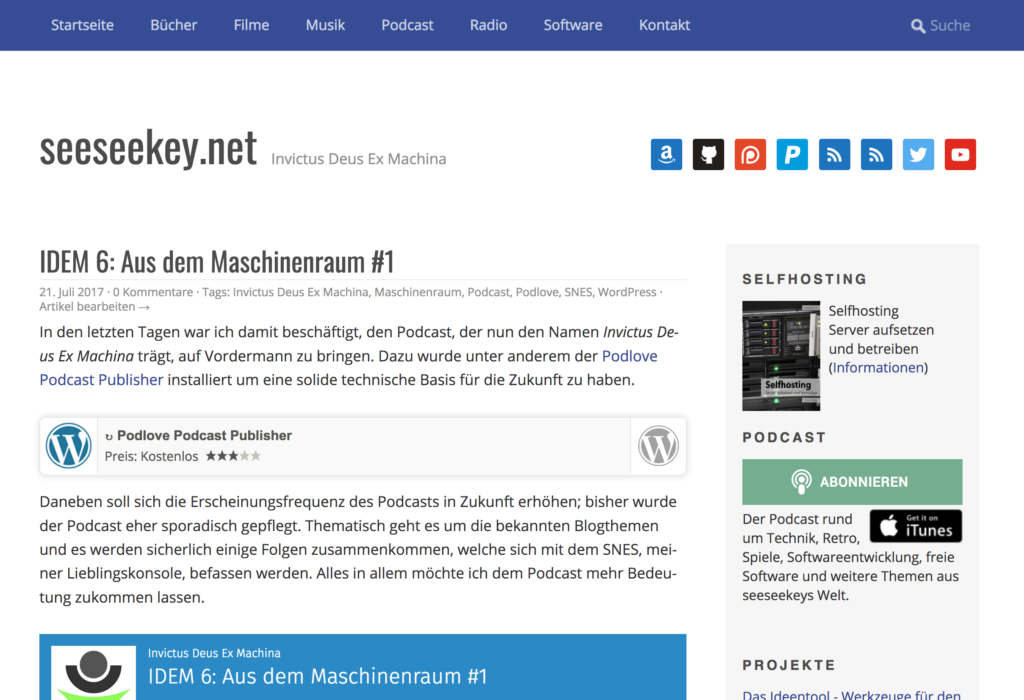
Das erste Problem mit dem Podlove Publisher im Zusammenhang mit dem Waipoua-Theme ist die Anzeige der von Beiträgen mit dem Post Type podcast auf der Startseite. In den Experteneinstellungen des Podlove Publishers ist dies die Einstellung Blog und Podcast kombinieren. Damit dies mit dem Waipoua-Theme funktioniert muss die Datei index.php des Themes angepasst werden. Dort findet sich folgende Quelltextblock:
<?php /* Start the Loop */ ?>
<?php global $query_string;
query_posts( $query_string . '&ignore_sticky_posts=1' ); ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php endwhile; // end of the loop. ?>
<?php wp_reset_query(); // reset the query ?>
An dieser Stelle werden sämtliche Manipulationen der Abfrage entfernt. Anschließend sollte der Code so aussehen:
<?php /* Start the Loop */ ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php endwhile; // end of the loop. ?>
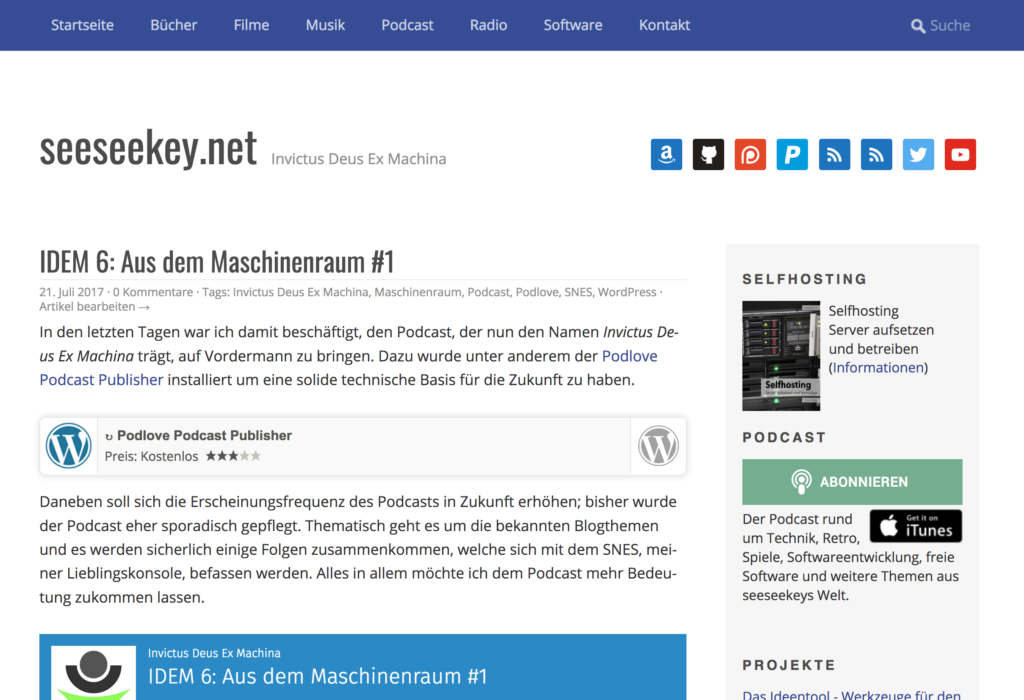
Nach dieser Modifikation tauchen die Beiträge mit dem Post Type podcast in der Beitragsliste im Startmenü auf. Das nächste Problem betrifft die Darstellung der Beiträge mit dem Post Type podcast, sobald diese einzeln angezeigt werden. Hierbei wird das Design zerschossen, da der Beitrag in voller Breite angezeigt wird. Eine Sidebar würde in diesem Szenario nach unten rutschen.

Nach dem Fix funktionieren die Einzelseiten mit dem Post Type podcast
Um dies zu verhindern muss die Datei header.php angepasst werden. Dort findet sich nach dem schließenden head-Tag die Zeile:
<body <?php body_class(); ?>>
Diese Zeile wird entfernt und stattdessen durch folgenden Quellcode ersetzt:
// Fix problem with single posts (post type: podcast)
$body_class = get_body_class();
// single-podcast exists in body class, replace
if (in_array("single-podcast", $body_class)) {
echo "<body class=\"";
foreach($body_class as $body_class_value) {
if ($body_class_value == "single-podcast") {
$body_class_value = "single-post";
}
echo $body_class_value . " ";
}
echo "\" >";
}
else {
?>
<body <?php body_class(); ?>>
<?php
}
?>
Der Quellcode sorgt dafür das die Klasse single-podcast in single-post umbenannt wird. Damit greift das CSS für gewöhnliche Beiträge und die Darstellung der Podcast-Seiten funktioniert ohne Probleme. Als letzten Schritt habe ich die archive.php angepasst. In der Datei wurde der komplette header-Block entfernt. Diese Anpassung ist im Gegensatz zu den anderen Anpassungen Geschmackssache. Sie sorgt dafür das keinerlei Archivtexte mehr auftauchen.