Medien können über die Medienverwaltung unter WordPress hochgeladen werden. Dabei findet eine Überprüfung statt, ob ein bestimmter Dateityp erlaubt ist. Schlägt diese Überprüfung fehl, so wird dies mit einer entsprechenden Fehlermeldung quittiert.
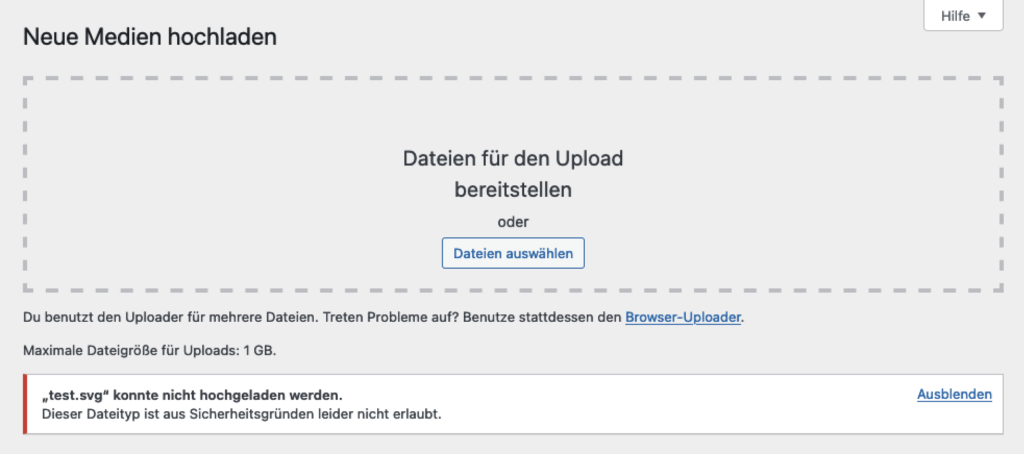
Die entsprechende Meldung:
Dieser Dateityp ist aus Sicherheitsgründen leider nicht erlaubt.
bzw. das Verhalten, welches zu dieser Meldung führt, kann dabei über einen Parameter in der Datei wp-config.php deaktiviert werden:
define( 'ALLOW_UNFILTERED_UPLOADS', true );
In der Theorie werden hiermit alle Uploads in WordPress zugelassen. Dies sollte natürlich nur getan werden, wenn dies explizit gewünscht ist. Daneben existieren Plugins, um nur bestimmte Dateien zum Upload zuzulassen.
In meinem Fall konnte ich eine spezielle SVG-Datei, trotz aktivierter ALLOW_UNFILTERED_UPLOADS-Option, allerdings immer noch nicht hochladen. Das Problem ist hier, das bei SVG-Dateien Sicherheitsbedenken bestehen, da es sich um XML-Dateien handelt; genaueres kann im entsprechenden Ticket nachgelesen werden.
In meinem Fall half in es der SVG-Datei folgenden Header:
<?xml version="1.0" encoding="utf-8"?>
an den Anfang der Datei zu setzen; anschließend konnte die entsprechende SVG-Datei hochgeladen und verarbeitet werden.