Das Visual Studio formatiert den Quellcode automatisch nach den eingestellten Richtlinien. Wenn man nun aber die Richtlinien ändert, steht man vor dem Problem, das der Quelltext noch nach den alten Richtlinien formatiert ist.

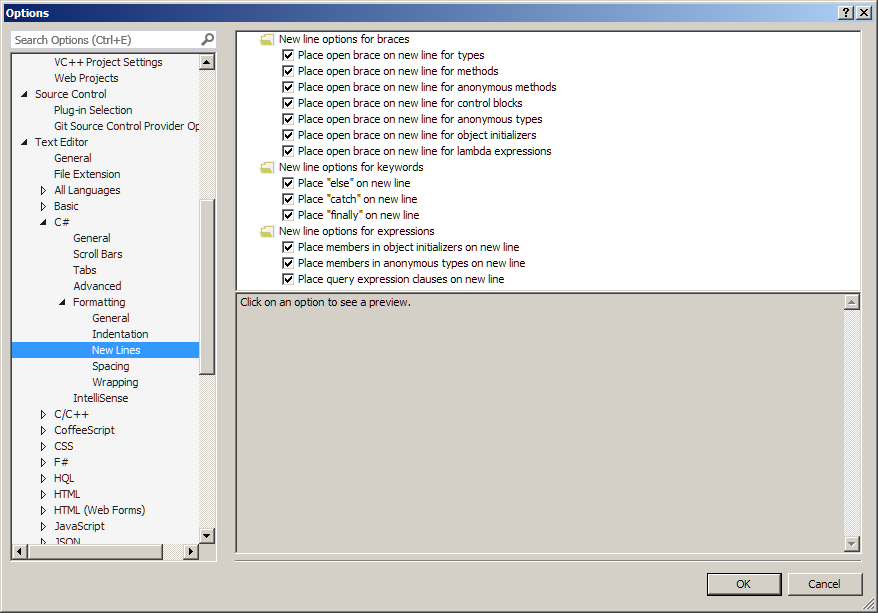
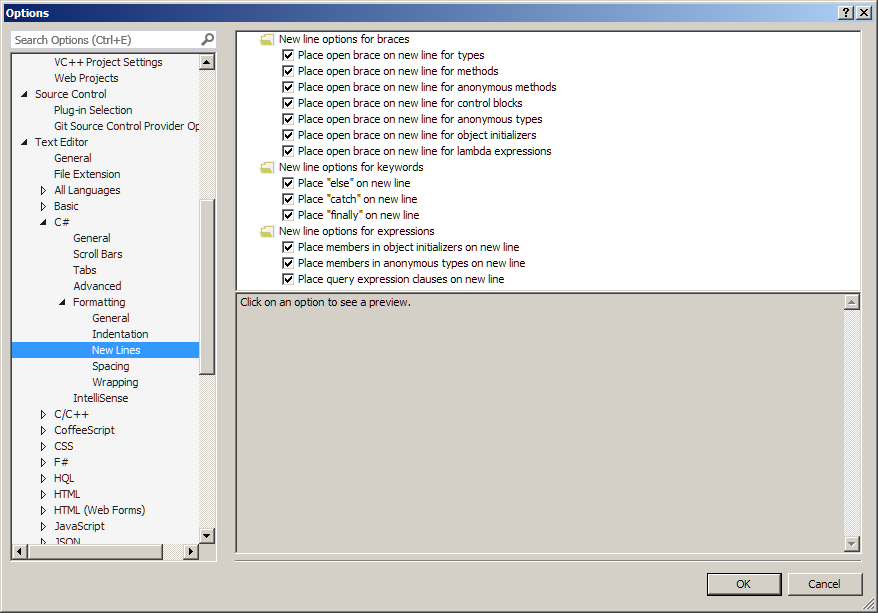
Die Formatierungseinstellungen im Visual Studio
Leider gibt es keine direkte Option im Visual Studio um den bestehenden Quelltext am Stück neu zu formatieren. Allerdings kommt man mit einem kleinen Makro (abgeleitet vom VS Formater Macro) an dieser Stelle weiter. Dazu wird im Visual Studio die Package Manager Console (zu finden unter Tools -> NuGet Package Manager -> Package Manager Console) geöffnet und dort folgendes eingegeben:
function f($projectItems) { $projectItems | ? { $_.Name -ne $null -and $_.Name.EndsWith( ".cs" ) -and -not $_.Name.EndsWith( ".Designer.cs" ) } | % { $win = $_.Open('{7651A701-06E5-11D1-8EBD-00A0C90F26EA}') ; $win.Activate() ; $DTE.ExecuteCommand('Edit.FormatDocument') } ; if ($projectItems) { $projectItems | % { f($_.projectItems) } } }
$dte.Solution.Projects | % { f($_.ProjectItems) }
Das Visual Studio öffnet nun alle *.cs Dateien in der geöffneten Solution und formatiert die Quelltexte neu. Dieser Vorgang ist dabei relativ langsam und führt bei größeren Projekten dazu das das Visual Studio einfriert. Auf Stack Overflow gibt es eine elegantere Lösung:
function FormatItems($projectItems) {
$projectItems |
% {
# Write-Host " Examining item: $($_.Name)";
if ($_.Name -and $_.Name.ToLower().EndsWith(".cs") `
-and (-not $_.Name.ToLower().Contains(".designer."))) {
$win = $_.Open('{7651A701-06E5-11D1-8EBD-00A0C90F26EA}');
$win.Activate();
$dte.ExecuteCommand('Edit.FormatDocument');
if (!$_.Saved) {
Write-Host " Saving modified file: $($_.Name)";
$dte.ExecuteCommand('File.SaveSelectedItems');
}
$dte.ExecuteCommand('Window.CloseDocumentWindow');
}
if ($_.ProjectItems -and ($_.ProjectItems.Count -gt 0)) {
# Write-Host " Opening sub-items of $($_.Name)";
FormatItems($_.ProjectItems);
}
};
}
$dte.Solution.Projects | % {
Write-Host "-- Project: $($_.Name)";
FormatItems($_.ProjectItems)
}
; Bei dieser Lösung wird jede Datei nach der Neuformatierung, gespeichert und wieder geschlossen. Leider wird auch diese Lösung von Datei zu Datei langsamer, so das sie für größere Projekte wiederrum unbrauchbar ist. Mit der Extension Format Document gibt es eine Lösung welche schnell genug ist, allerdings funktioniert diese nur unter Visual Studio 2010. Nach einigen Anpassungen habe ich eine Version gebaut, welche auch unter Visual Studio 2012 und 2013 läuft. Das Problem an dieser Variante ist, das Dateien in Ordnern nur berücksichtigt werden wenn der Ordner im Solution Explorer geöffnet ist. Alles in allem ist keine der vorgestellten Lösungen wirklich optimal, allerdings kann man viele Fälle mit den vorgestellten Lösungen lösen.