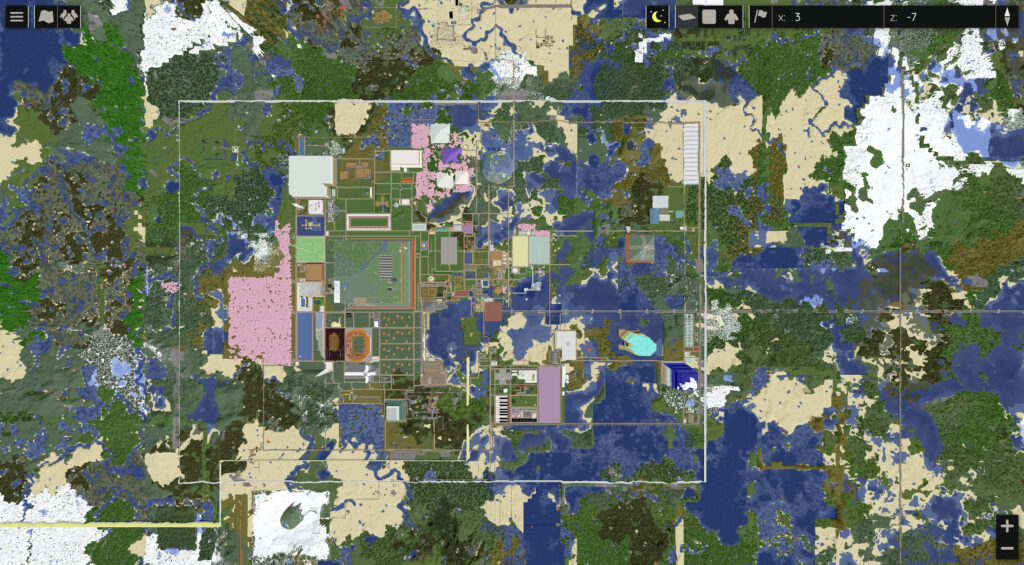
Eine Welt in Minecraft hat die Angewohnheit, mit der Zeit immer größer zu werden. In einem solchen Fall ist eine Karte natürlich sehr praktisch. Mithilfe des Tools Mapcrafter kann eine solche Karte erstellt werden. Der Mapcrafter erzeugt neben den Kartenkacheln auch eine JavaScript-Anwendung, mit der diese betrachtet werden können.

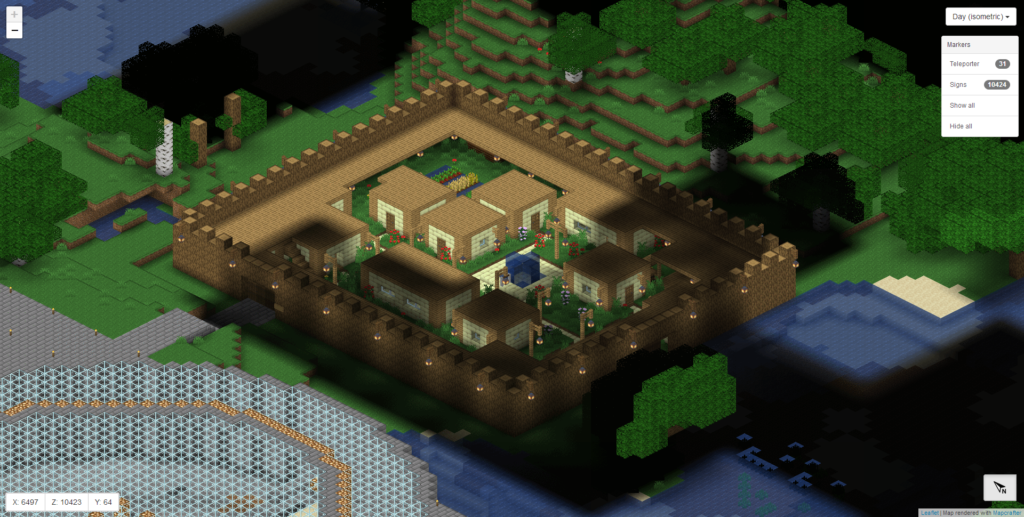
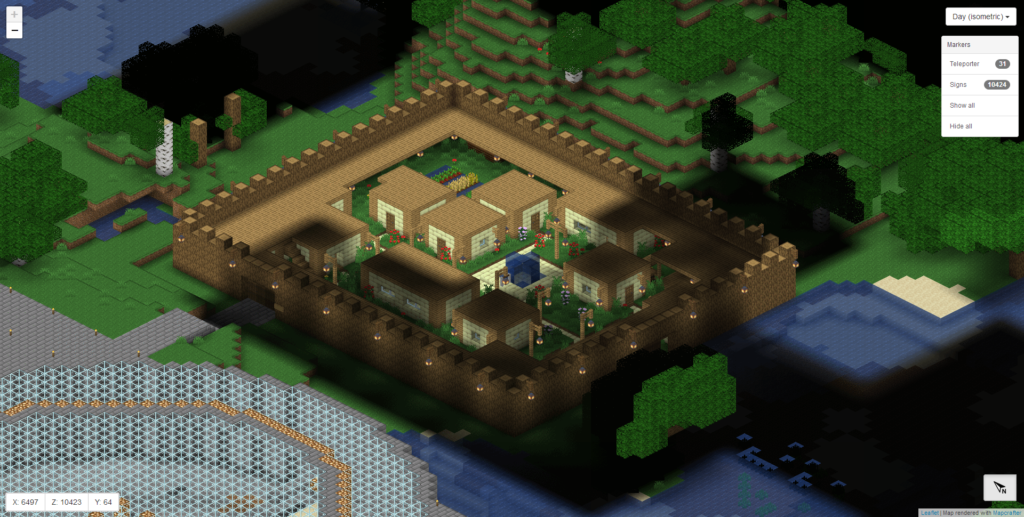
Eine Mapcrafter-Karte
Im ersten Schritt muss das Mapcrafter-Repository mittels:
git clone https://github.com/mapcrafter/mapcrafter.git
auf den Server geholt werden. Mit dem Befehl wird das Git-Repository, in welchem sich der Quelltext befindet, auf den Server geklont. Im Git-Kontext bedeutet dies, dass das gesamte Repository heruntergeladen wird. Falls Git nicht installiert ist, muss das entsprechende Paket mittels:
apt install git
installiert werden. Die aktuelle Entwicklung findet im Branch world113 statt, so das in diesen gewechselt werden muss:
cd mapcrafter
git checkout world113
Bevor die Software kompiliert werden kann, müssen einige Abhängigkeiten installiert werden:
apt install build-essential cmake libboost-all-dev libjpeg-dev libpng-dev
Anschließen kann die Software kompiliert und installiert werden:
cmake .
make
make install
ldconfig
Nach der Installation könnte Mapcrafter über den Befehl:
/usr/local/bin/mapcrafter -c example.conf -b -j 4
ausgeführt werden. Allerdings muss vor dem ersten Start noch eine Konfigurationsdatei erstellt werden. In dieser Konfigurationsdatei ist definiert, wie die Karte gerendert werden soll. Die Datei und die Skripte zur Aktualisierung werden im Kontext des Nutzers minecraft angelegt:
su minecraft
cd
mkdir map
nano example.conf
Exemplarisch könnte die Konfigurationsdatei wie folgt aussehen:
output_dir = /home minecraft/map
background_color = #000000
[marker:teleporter]
name = Teleporter
prefix = Hauptteleporter
icon = beacon.png
icon_size = [32, 32]
show_default = false
title_format = %(textp)
[marker:signs]
name = Signs
icon = sign.png
icon_size = [32, 32]
show_default = false
title_format = %(textp)
[world:world]
input_dir = world
world_name = Example
[global:map]
image_format = png
png_indexed = true
rotations = top-left
texture_size = 16
[map:day_isometric]
name = Day (isometric)
render_view = isometric
render_mode = daylight
world = world
Nachdem die Konfigurationsdatei angelegt wurde, kann die Karte testweise mittels des Befehls:
/usr/local/bin/mapcrafter -c example.conf -b -j 4
erzeugt werden. Damit die Aktualisierung später automatisch geschieht, werden die Befehle zur Aktualisierung der Skripte in eine Skript-Datei geschrieben:
nano updateMap.sh
Diese Datei wird mit folgendem Inhalt befüllt:
#!/bin/bash
/usr/local/bin/mapcrafter -c example.conf -b -j 4
/usr/local/bin/mapcrafter_markers -v -c example.conf
Anschließend soll ein Cronjob eingerichtet werden. Dazu wird der Crontab-Editor geöffnet:
crontab -e
In der sich öffnende Datei muss nun folgende Zeile hinzugefügt werden:
0 1 * * * (. ~/.profile; /usr/bin/screen -dmS mapcrafter /home/minecraft/updateMap.sh)
Danach kann die Datei geschlossen werden. Der Cronjob startet nun um 1 Uhr die tägliche Aktualisierung der Karte.