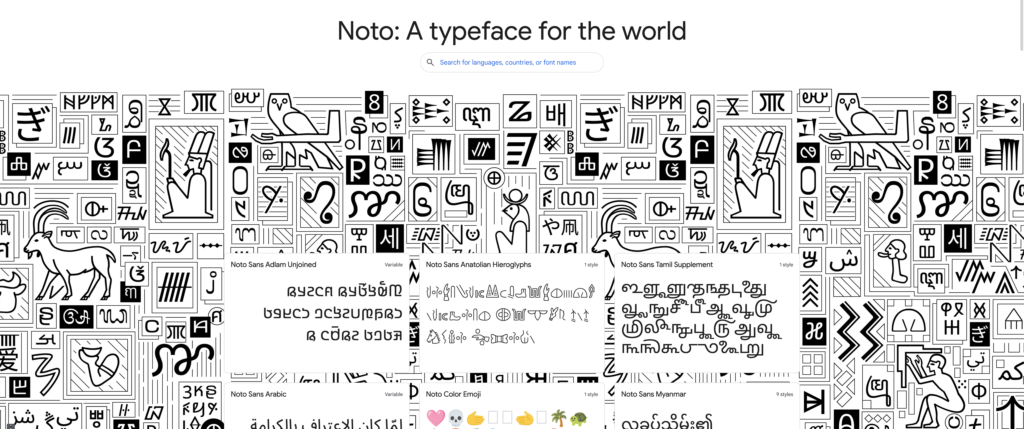
Mit Noto existiert ein Font, mit welchem perspektivisch alle Unicode-Zeichen abgebildet werden sollen. Lizenziert ist dieser unter SIL Open Font License und damit frei verfügbar. Leider gibt es keine einfache Möglichkeit alle verfügbaren Noto-Schriftfamilien am Stück herunterzuladen.
Aus diesem Grund habe ich ein Paket erstellt, in welchem alle 194 Schriftfamilien des Noto-Fonts enthalten sind. In manchen Paketen der Noto-Schriftfamilien sind statische und variable Font-Dateien enthalten. In einem solchen Fall wurden die statischen Daten in das Paket gepackt. Der Download des Paketes ist entsprechend verlinkt. Einzelne Schriftfamilie können direkt über die offizielle Noto-Webseite heruntergeladen werden.