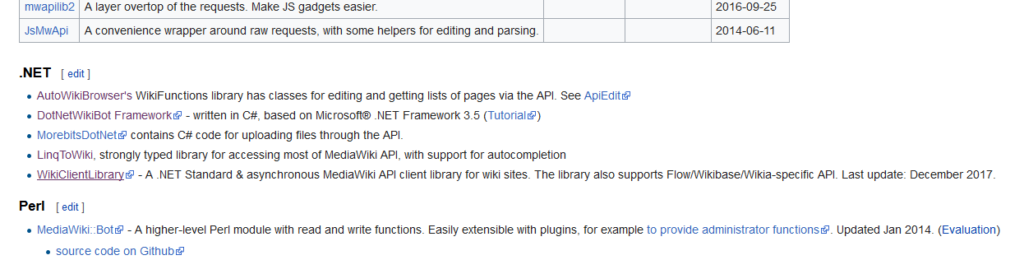
Für ein kleines Projekt war ich auf der Suche nach einer halbwegs aktuellen Bibliothek zur Nutzung der MediaWiki-API. Wenn man sich auf der entsprechenden Seite in der MediaWiki-Dokumentation umschaut, wird man feststellen das einem nicht all zu viele Bibliotheken zur Verfügung stehen.
Genutzt habe ich letztendlich die Bibliothek Wiki Client Library, da diese halbwegs aktuell ist und mit meinen MediaWiki-Installationen problemlos zusammenarbeitet. Ein minimales Beispiel zur Bearbeitung einer Wiki-Seite sieht mit der Bibliothek wie folgt aus:
// Init
var client = new WikiClient
{
ClientUserAgent = "WikiBot"
};
var site = new WikiSite(client, https://wiki.example.com/api.php);
// Login
await site.Initialization;
try
{
await site.LoginAsync("username", "password");
}
catch (WikiClientException ex)
{
Console.WriteLine(ex.Message);
}
// Edit site
var page = new WikiPage(site, buildingName);
// Load page
await page.RefreshAsync(PageQueryOptions.FetchContent);
// Update page
page.Content = "new content";
await page.UpdateContentAsync("New page created.", minor: false, bot: true);
// Logout
await site.LogoutAsync();
Über die Nutzung von Generatoren ist es möglich größere Bereiche wie z.B. Kategorien oder Suchergebnisse zu iterieren:
// Iterate all pages
var generator = new AllPagesGenerator(site)
{
StartTitle = "A",
NamespaceId = BuiltInNamespaces.Main,
PaginationSize = 50
};
using (var enumerator = generator.EnumPagesAsync().GetEnumerator())
{
int index = 0;
while (await enumerator.MoveNext(CancellationToken.None))
{
// Debug output
var page = enumerator.Current;
Console.WriteLine("{0}: {1}", index, page);
index++;
// Load page
await page.RefreshAsync(PageQueryOptions.FetchContent);
// Update page
page.Content = "new content";
await page.UpdateContentAsync("Update page.", minor: true, bot: true);
}
}
Der Quelltext der Wiki Client Library ist auf GitHub zu finden. Lizenziert ist er unter der Apache Licence 2 und damit freie Software.