Ein REST-API von Hand entwickelt, benötigt eine Dokumentation, ein entsprechenden Server und eventuell einige Clients als Referenz. Einfacher wird es mit einem Framework wie Swagger. Unter Zuhilfenahme der Beschreibungssprache YAML können mit Hilfe des Frameworks REST-APIs, Dokumentation, Server und Clients generiert werden.

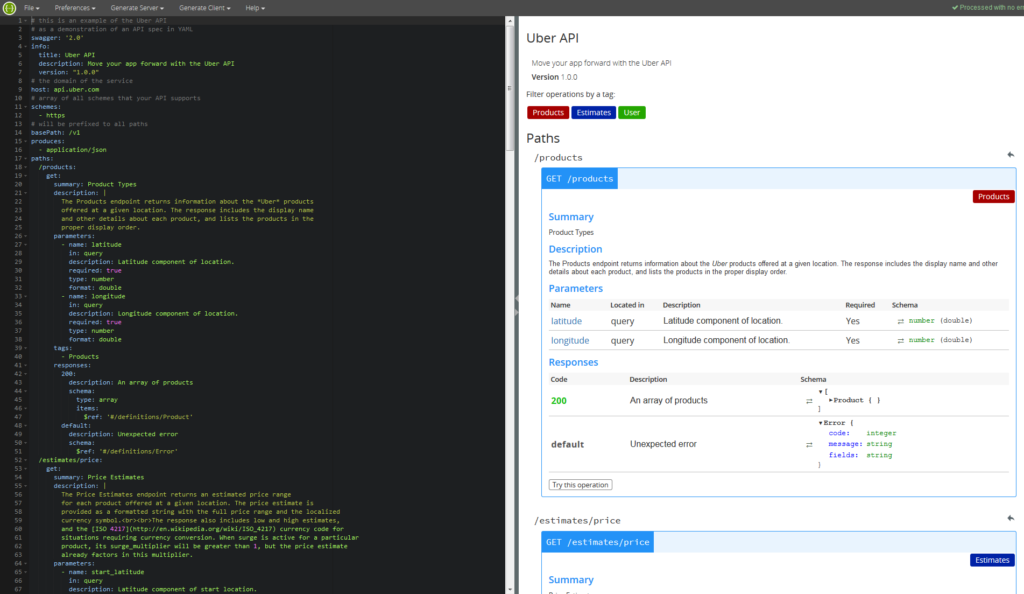
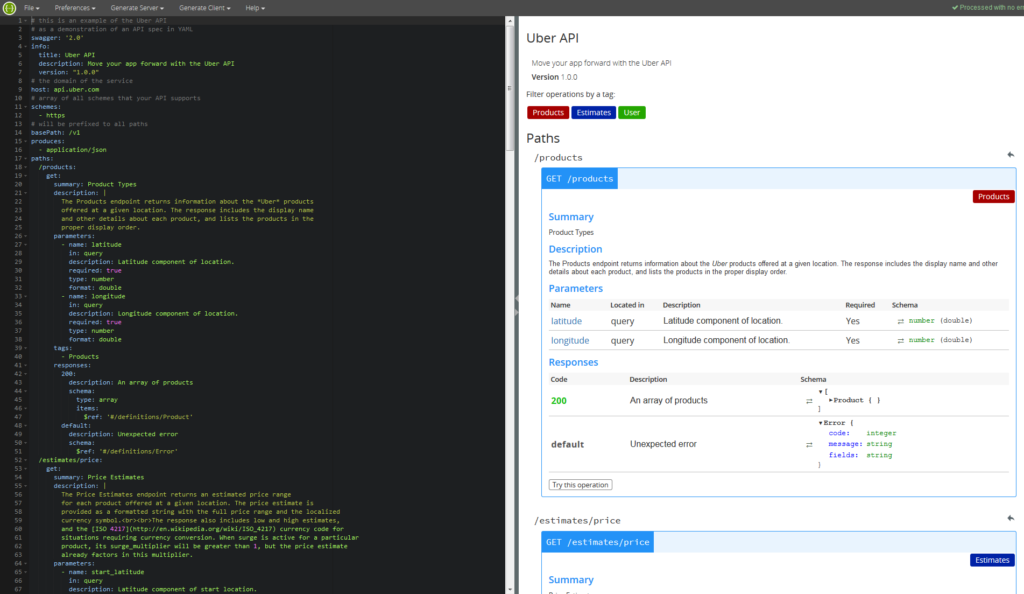
Der Swagger Editor
Doch Swagger versteht sich nicht nur als Framework, sondern auch als Spezifikation. Begonnen wurde mit der Entwicklung bereits im 2010; die Swagger Specification trägt seit Anfang Januar 2012 offiziell den Namen OpenAPI Specification und beschreibt eine maschinenlesbare Interfacedefinitionen einer REST-API. Ähnliches wurde unter anderem schon mit WSDL und WADL versucht – alles Konzepte bzw. Beschreibungsprachen welche an ihren eigenen Limitationen gescheitert sind und wenn überhaupt nur noch sporadisch genutzt werden.
Betreut und weiterentwickelt wird die Spezifikation nun von der Open API Initiative, zu der namenhafte Firmen wie Google, PayPal, IBM, Atlassian und Microsoft gehören. Die Spezifikation als solche ist freie Software und auf GitHub zu finden. Sie ist unter der Apache Lizenz lizenziert. Aktuell ist die Spezifikation in der Version 2.0 veröffentlicht.
Auf der offiziellen Webseite von Swagger findet sich ein Editor, mit welchem APIs definiert werden können und anschließend exportiert werden können. Der Editor kann dabei Server unter anderem in den Sprachen bzw. für die Framworks Haskel, Jax-RS, Node.js, Python, Rails und PHP erzeugen. Bei den Clients ist die Auswahl noch größer. Diese können in C#, HTML, Dart, Go, Groovy, Java, Javascript, Objective C, Perl, PHP, Ruby, Scala, Swift und vielen weiteren Sprachen erzeugt werden.
Neben dem Editor kann für die Erzeugung von Clients auch der Swagger Codegen genutzt werden. Dabei handelt es sich um eine Java-Anwendung um die Clients lokal auf dem eigenen Rechner zu erzeugen. Der Editor und viele weitere Tools rund um Swagger sind ebenfalls auf GitHub zu finden. – auch diese sind freie Software, welche unter der Apache Lizenz stehen.