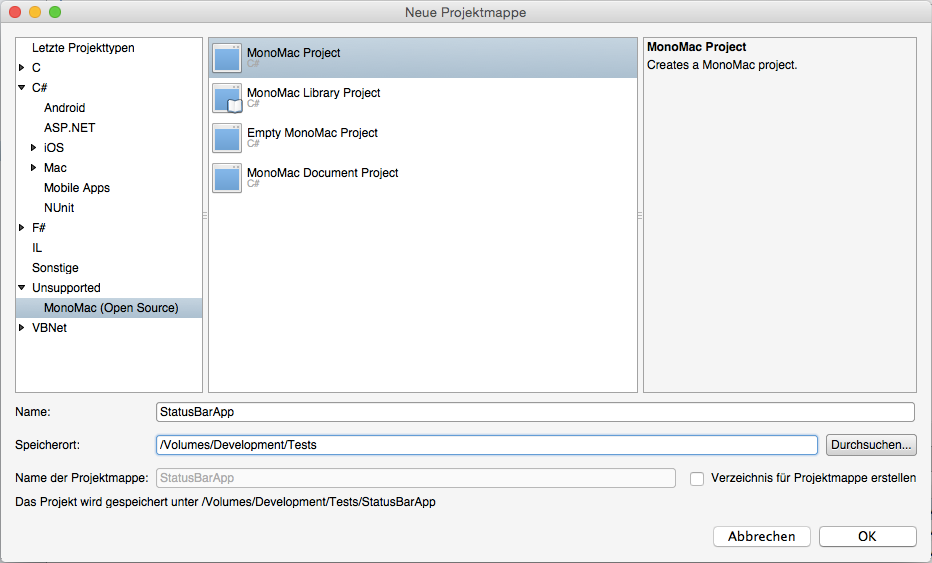
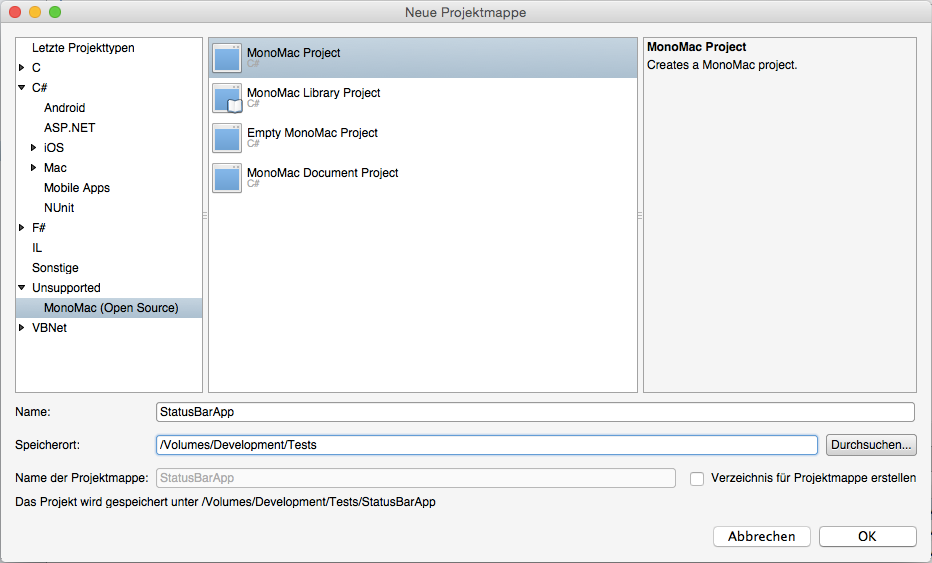
Bei Mac OS X befindet sich oben am Bildschirmrand die Menü- und Statusbar. In diesem Artikel soll es darum gehen, eine solche Statusbar-App in Mono mittels des Xamarin Studios zu erstellen. Im ersten Schritt wird dazu ein neues MonoMac-Projekt im Xamarin-Studio angelegt. Wenn man dieses Projekt startet, findet man ein leeres Mac OS X-Fenster vor.

Ein neues MonoMac Projekt wird angelegt
In dem neu angelegten Projekt wird eine neue Klasse mit dem Namen AppController angelegt. Diese wird mit folgendem Inhalt gefüllt:
using System;
using MonoMac.Foundation;
using MonoMac.AppKit;
namespace StatusBarApp
{
[Register("AppController")]
public partial class AppController : NSObject
{
public AppController()
{
}
public override void AwakeFromNib()
{
var statusItem = NSStatusBar.SystemStatusBar.CreateStatusItem(30);
statusItem.Menu = statusMenu;
statusItem.Image = NSImage.ImageNamed("status");
statusItem.HighlightMode = true;
mcQuit.Activated+=(object sender, EventArgs e) =>
{
NSApplication.SharedApplication.Terminate(this);
};
}
}
}
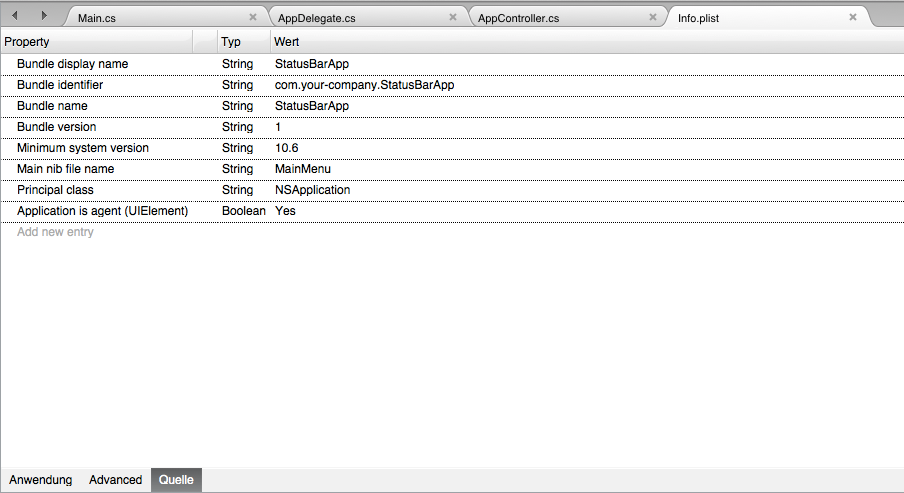
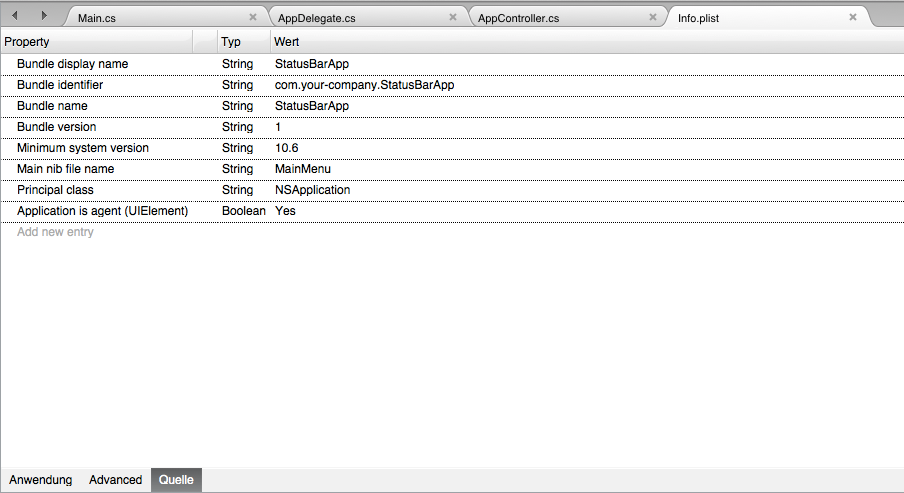
Damit die Anwendung kein Menü und kein Dock-Icon mehr besitzt, müssen wir die Info.plist bearbeiten. In dieser Datei muss ein neuer Schlüssel mit dem Namen Application is agent (UIElement) und dem Typ Boolean angelegt werden. Der Wert des neuen Schlüssels wird dabei auf YES gesetzt.

Der neue Schlüssel wird mit dem PList-Editor des Xamarin Studios hinzugefügt
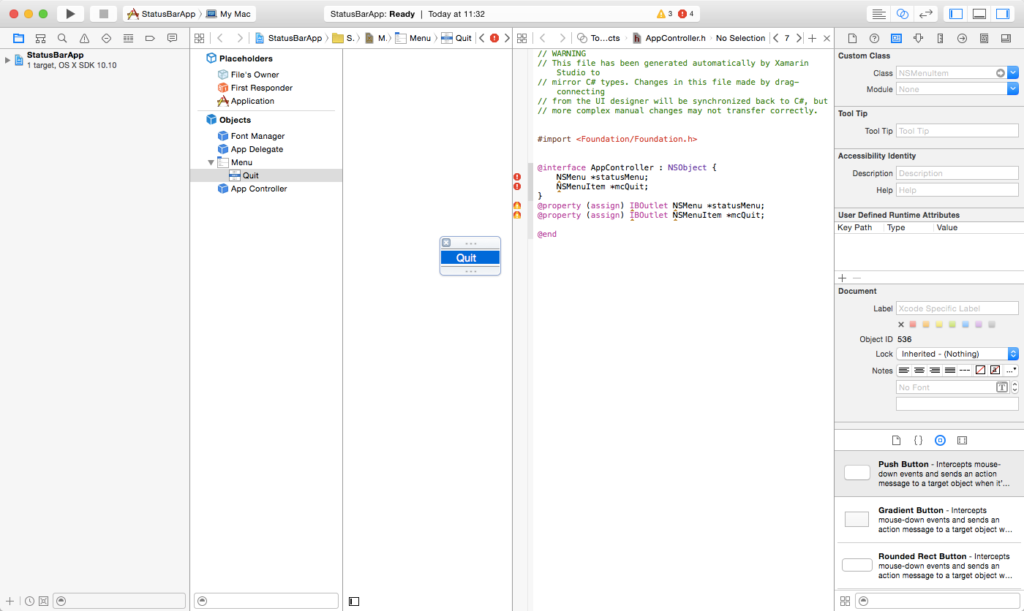
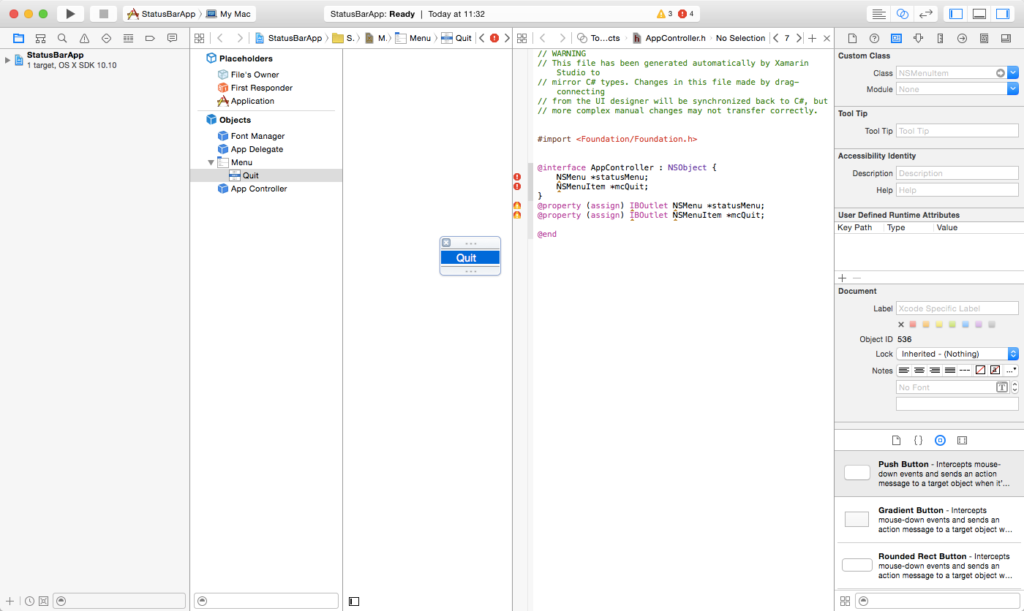
Nun öffnen wir die Datei MainMenu.xib, welche von Xamarin Studio in Xcode geöffnet wird. Hier ziehen wir ein neues Objekt vom Typ Menu in den Designer und entfernen alle Einträge bis auf einen. Dem verbliebenen Eintrag geben wir die Beschriftung Quit. Anschließend fügen wir ein Object hinzu und begeben uns in den Identity Inspector. Dort tragen wir bei Custom Class unter Class den Namen AppController ein. Das vorhandene Hauptmenü kann anschließend entfernt werden.

Das Design unter Xcode
Nun muss das Menü mit dem Quellcode verbunden werden, dazu wird der Assistance Editor in Xcode geöffnet. Als Quelltext wird auf der rechten Seite des Editors die Datei AppController.h ausgewählt. Nun wird das Menü mittels gedrückter Steuerungstaste (Strg/Ctrl) in die Headerdatei gezogen. Damit legen wir ein Outlet an. Dieses bekommt den Namen statusMenu. Das gleiche wird anschließend mit dem Menüeintrag Quit gemacht. In diesem Fall wird dabei eine Action definiert, welche den Namen mcQuit bekommt. Nun kann Xcode wieder geschlossen werden.
Dem Projekt muss nun noch eine 29×22 Pixel große Grafik hinzugefügt werden. Die Grafik (in diesem Fall status.png) wird beim Laden als Icon für die Statusleiste genutzt. Als letzten Schritt können die Dateien MainWindow.cs, MainWindow.xib und MainWindowController.cs entfernt werden. Nachdem diese Objekte auch im AppDelegate entfernt wurden, ist die Anwendung fertig. Der Quelltext des Projektes kann sich auch heruntergeladen werden. Er kann dabei von jedermann frei verwendet (Public Domain) werden.