Der Fabrikator Mini ist ein günstiger 3D-Drucker. Unter macOS kann er unter anderem mit der Software Cura betrieben werden. Allerdings sollte man die nicht aktuelle Version für macOS nutzen. Stattdessen sollte man die Version 15.04.2 herunterladen und nutzen. In späteren Versionen funktioniert die Zusammenarbeit mit dem Fabrikator Mini nicht mehr so wie sie sollte.

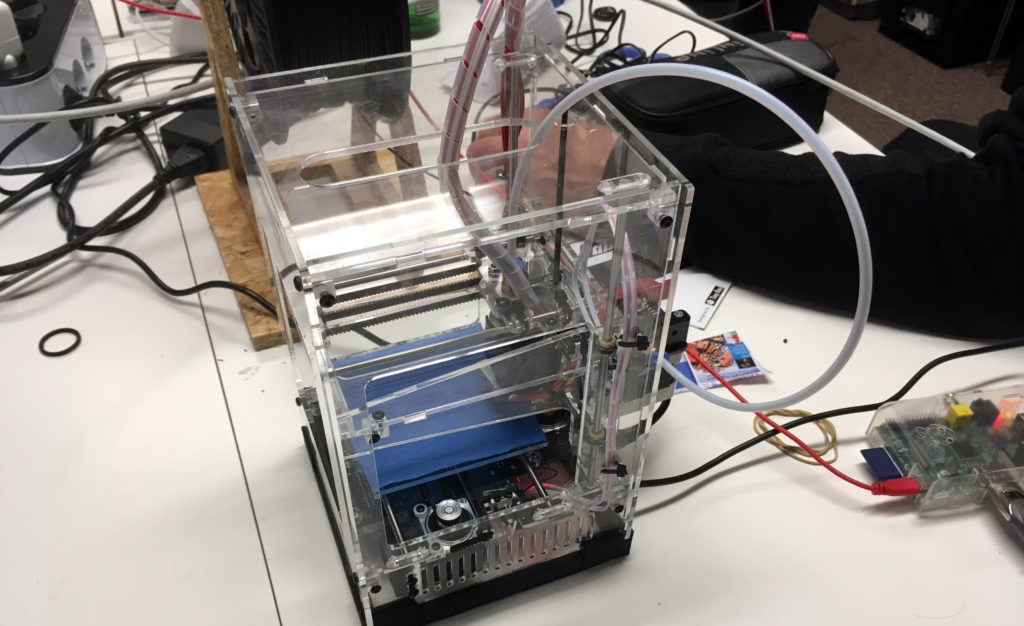
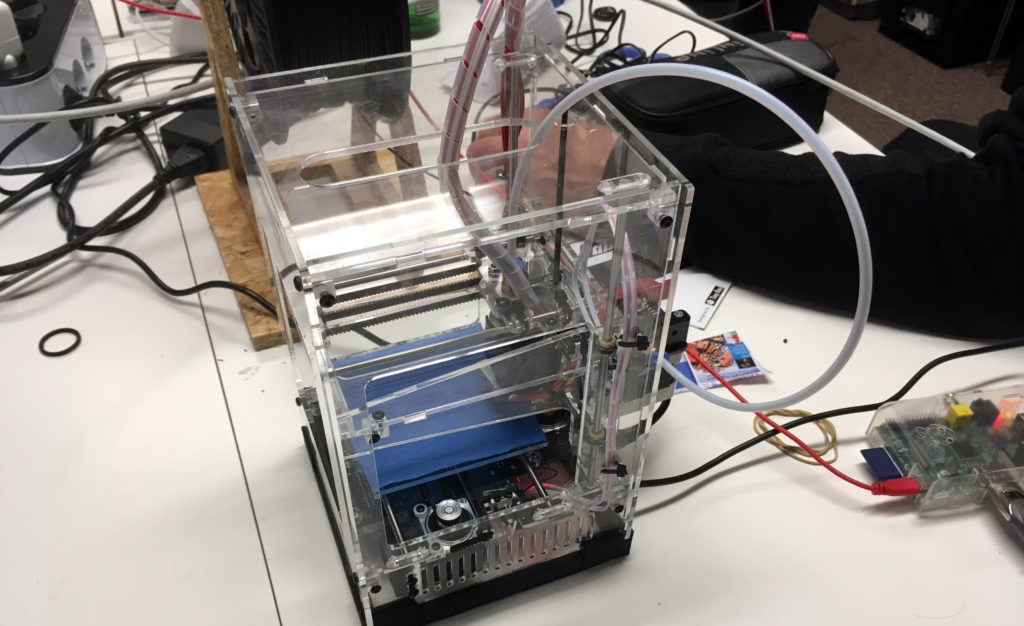
Der Fabrikator Mini in Aktion
Nach dem Anlegen eines neuen Drucker vom Typ RepRap sollten im Basic-Tab folgende Werte eingestellt werden:
Quality
Layer height (mm): 0.1
Shell thickness (mm): 0.8
Enable retraction: true
Fill
Bottom/Top thickness (mm): 0.6
Fill Density: 20
Speed and Temperature
Print speed (mm/s): 20
Printing temperature (C): 210
Support
Support type: None
Platform adhesion type: None
Filament
Diameter (mm): 1.75
Flow (%): 100
In den Advanced-Tab gehören folgende Einstellungen:
Machine
Nozzle size (mm): 0.4
Retraction
Speed (mm/s): 30
Distance (mm): 3
Quality
Initial layer thickness (mm): 0.3
Initial layer line width (%): 100
Cut off object bottom (mm): 0.0
Dual extrusion overlap (mm): 0.15
Speed
Travel speed (mm/s): 30
Bottom layer speed (mm/s): 20
Infill speed (mm/s): 0.0
Top/bottom speed (mm/s) 0.0
Outher shell speed (mm/s): 0.0
Inner shell speed (mm/s) 0.0
Cool
Minimal layer time (sec): 5
Enabling cooling fan: true
Als Start-GCode empfiehlt es sich folgenden Code zu nutzen:
M53; enable feed-hold
G0 Z2.0; always start from the same height to compensate backlash
G28; move extruder to 0
G28; move extruder to 0
G28; move extruder to 0
G28; move extruder to 0
G28; move extruder to 0
M420 R0.0 E0.0 D0.0 P0.1 ; turn the lights on
M107; turn off fan
G64 P0.05 Q0.05; path blending settings
G23; unretract
Der End-GCode sollte so aussehen:
M104 P0
G0 X49 Y49 Z70; move the extruder out of the way
M420 R0.0 E0.1 D0.0 P0.6 ; signalize end of print
M140 P0 ; turn off heatbed
Der Start- und End-GCode sind sicherlich nicht die optimale Version, funktionieren mit dem Fabrikator Mini aber schon halbwegs passabel. Mit diesen Einstellungen kann anschließend der erste Druck getätigt werden. Je nach Modell kann dies einige Minuten bis Stunden in Anspruch nehmen.