Der neue Editor für WordPress wird Gutenberg heißen. Für Blogger die einen Text schreiben möchten und eventuell noch ein Bild einfügen möchten ist er, aus meiner Sicht gesehen, unbrauchbar.

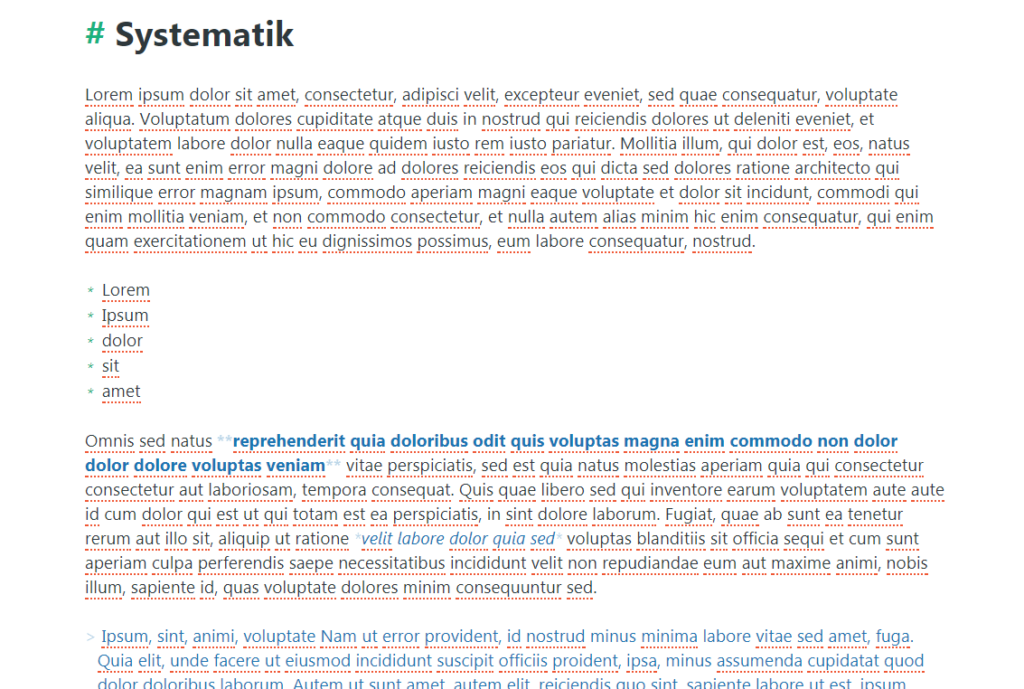
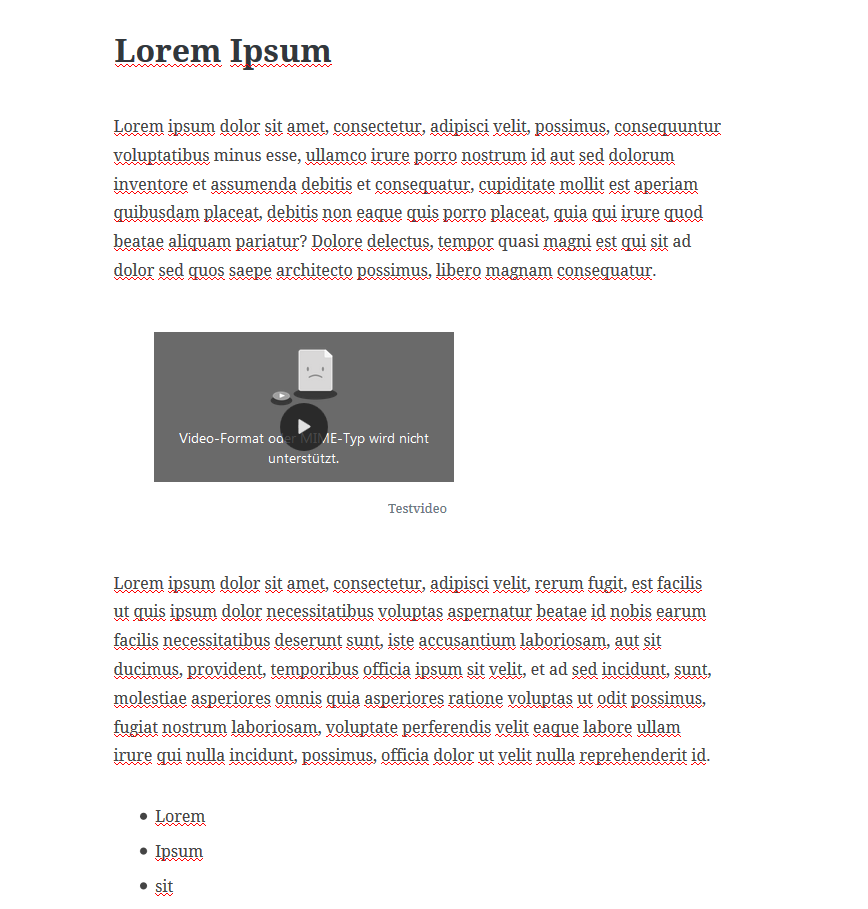
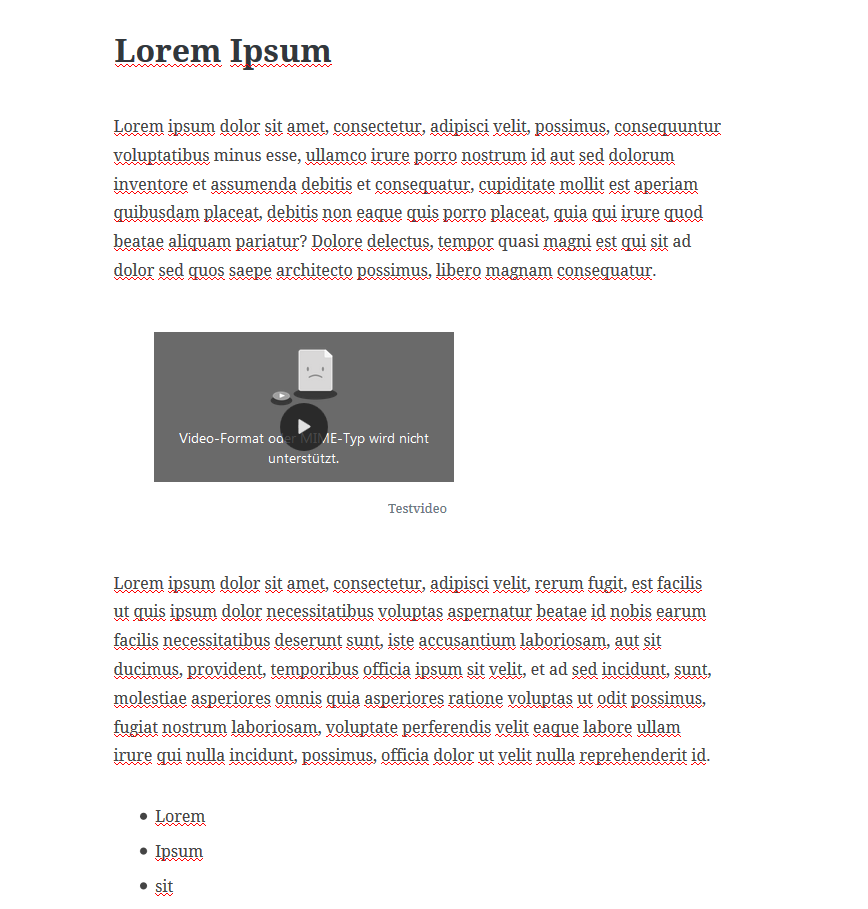
Der Gutenberg-Editor in seiner aktuellen Plugin-Version
Veröffentlicht werden soll Gutenberg offiziell mit WordPress 5.0. Diese Version wird zirka April 2018 erscheinen. Zur Zeit kann der Editor als Plugin installiert und getestet werden.
Während Markdown seinen Siegeszug angetreten hat und dafür sorgt das wir ablenkungsfrei schreiben können, baut Automatic einen Editor der den Pagebuildern aller Wix und Konsorten entgegen kommt. Alles in Gutenberg ist ein Block. Es gibt Textblöcke, Bildblöcke, Videoblöcke, Listenblöcke und so weiter. Für denjenigen der täglich versucht ablenkungsfrei Text zu produzieren, ist das Ding in seiner jetzigen Form unbrauchbar. Ich möchte keine Blöcke und hunderte Möglichkeiten meine Seite zu gestalten, ich möchte ein großes weißes Blatt Papier und dieses mit meinem Text füllen. Man vernichtet mit Gutenberg praktisch die Trennung zwischen Design und Inhalt.
Ja WordPress ist mittlerweile ein vollwertiges CMS. Aber die Entwickler sollten die Ursprünge als Werkzeug für Blogger und Autoren nicht vergessen. Wenn man sich denn Quelltext der Blöcke anschaut, wird einem als Markdown-Fan leicht übel:
<!-- wp:core/paragraph -->
<p>Lorem ipsum dolor sit amet, consectetur, ...</p>
<!-- /wp:core/paragraph -->
<!-- wp:core/video -->
<figure class="wp-block-video"><video controls="" src="https://www.youtube.com/watch?v=Xcxtno1bdg0"></video>
<figcaption>Testvideo</figcaption>
</figure>
<!-- /wp:core/video -->
<!-- wp:core/paragraph -->
<p>Lorem ipsum dolor sit amet, consectetur, ...<br/></p>
<!-- /wp:core/paragraph -->
<!-- wp:core/list -->
<ul>
<li>Lorem </li>
<li>Ipsum</li>
<li>sit </li>
<li>dolor </li>
<li>amet</li>
</ul>
<!-- /wp:core/list -->
Die Bewertungen des Gutenberg-Plugins reichen von Begeisterung bis hin zu strikter Ablehnung. Ich kann durchaus beide Seiten verstehen. Auf der einen Seite ist es ein einfacher und visueller Editor mit welchem die Textentwürfe umgesetzt werden können. Natürlich kann man nun schöne Beiträge bauen. Das ist allerdings aus meiner Sicht ein Problem. Viele Autoren und Blogger möchten keine Beiträge bauen, sondern Texte schreiben. Buchstabe für Buchstabe, Wort für Wort, Satz für Satz. Stattdessen darf ich mich bei Gutenberg mit den Blöcken herumschlagen.
Es bleibt nur zu hoffen, dass es, wie schon jetzt, eine Möglichkeit geben wird direkt einen Text zu schreiben. Interessant zu der Thematik ist eine entsprechende Diskussion auf der Review-Seite. In der FAQ wird eine solche Möglichkeit angesprochen:
We are looking at ways to make Gutenberg configurable for many use cases, including disabling different aspects (like blocks, panels, etc.). There is also be a “Classic” block, which is virtually the same as the current editor, except in block form. There’s also likely to be a very popular plugin in the repository to replace Gutenberg with the classic editor.
Auch den klassischen Editor, gibt es mittlerweile in Form eines Plugins:
Es wird spannend zu sehen in welche Richtung Automattic mit seinem Page-Builder-Ansatz steuert und wie die Community darauf reagieren wird. Wie man den Bewertungen des Gutenberg-Editors entnehmen kann, ist sie im Moment gespalten.