Seit der 3.0er Version von WordPress steckt in jedem WordPress die Möglichkeit aus dem normalen WordPress ein sogenanntes Multisite-Wordpress zu machen. Wenn man sich die aktuelle WordPress-Version auf den Webspace kopiert hat, wird diese ganz normal installiert. Nach der Installation wird der „wp-config.php“ folgende Zeile hinzugefügt:
define('WP_ALLOW_MULTISITE', true);
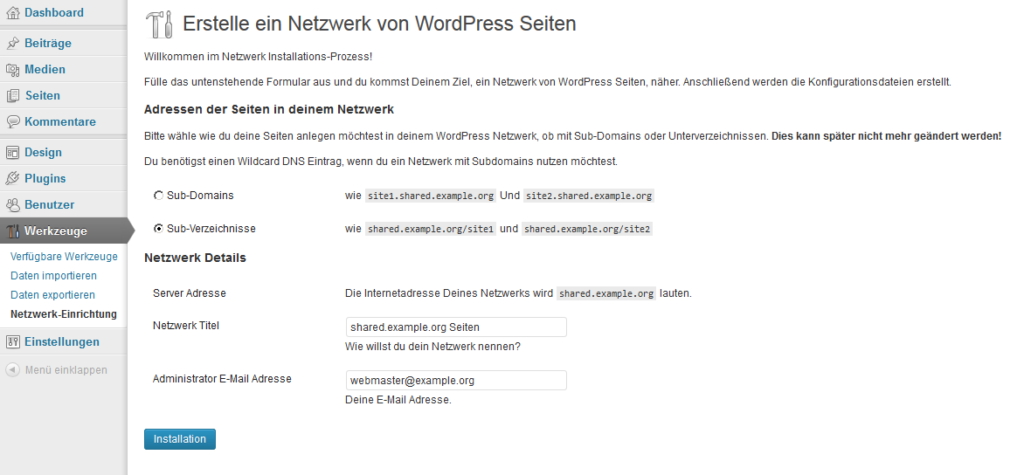
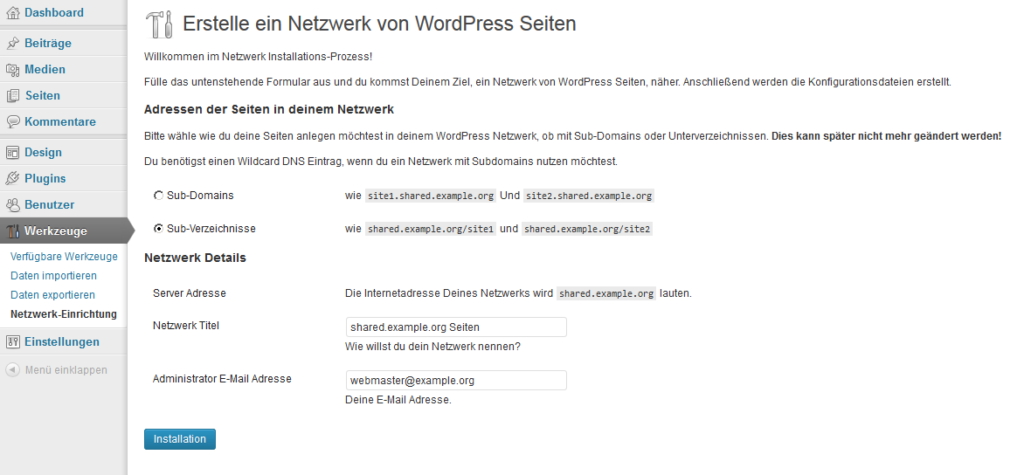
Durch das Hinzufügen der entsprechenden Optionen findet man in den Einstellungen unter Werkzeuge den Punkt Netzwerk-Einrichtung. Dort kann man die vorgegebenen Einstellungen so belassen und den Installationsbutton nutzen.

Die Netzwerk-Einrichtung unter WordPress
Nach der Installation kann das Multiuser-Wordpress theoretisch schon genutzt werden. Allerdings gilt das nur für den Fall das alle Blogs auf der gleichen Domain laufen. Für eine Installation welche mehrere Domains bedient, muss das „WordPress MU Domain Mapping“ Plugin genutzt werden.
Im ersten Schritt kann das Plugin wie gehabt über die WordPress Pluginverwaltung installiert werden. Allerdings beinhaltet die Installation dieses Plugins einen manuellen Teil. Die Datei „sunrise.php“ aus dem Plugin muss in den Ordner „wp-content“ kopiert werden. Bei einer Aktualisierung des Plugins muss dieser Schritt wiederholt werden. Nun muss die „wp-config.php“ angepasst werden. Dieser wird dabei:
define( 'SUNRISE', 'on' );
hinzugefügt. Nachdem man sich aus dem Multisite-Wordpress ein- und ausgeloggt hat, kann das Plugin genutzt werden. In den Optionen sollte man unter „Domain Mapping“ nur den Punkt „Permanent redirect (better for your blogger’s pagerank)“ aktivieren. Alle anderen Optionen können deaktiviert werden.
In der Netzwerkverwaltung wird eine neue Seite z.B. „example.org/seeseekey“ angelegt. Unter „Einstellungen -> Domains“ wird diese neue Seite mit der ID (2, 3, 4 und weiter aufsteigend) und der Domain hinzugefügt. Anschließend kann die Seite über die Domain aufgerufen und genutzt werden.