Die bekannte JavaScript-Bibliothek jQuery, welche unter anderem zur Manipulation des DOMs genutzt wird, wird von zwei Bibliotheken flankiert, welche sich dem UI annehmen. Die Rede ist von jQuery Mobile und jQuery UI. Mithilfe dieser Bibliotheken ist es möglich Oberflächen für Webanwendungen zu entwickeln.
Während sich die Bibliotheken weiterhin sehr beliebt sind, was sich unter anderen in den Fragen auf Stack Overflow widerspiegelt, gibt es ein Problem mit den Projekten; sie sind praktisch tot. Der letzte Commit für jQuery UI ist vom Mai 2017 und auch die Entwicklung der letzten Jahre von jQuery Mobile ist sehr übersichtlich. Ansonsten sind viele andere Zeichen zu entdecken das die beiden Projekte tot sind.
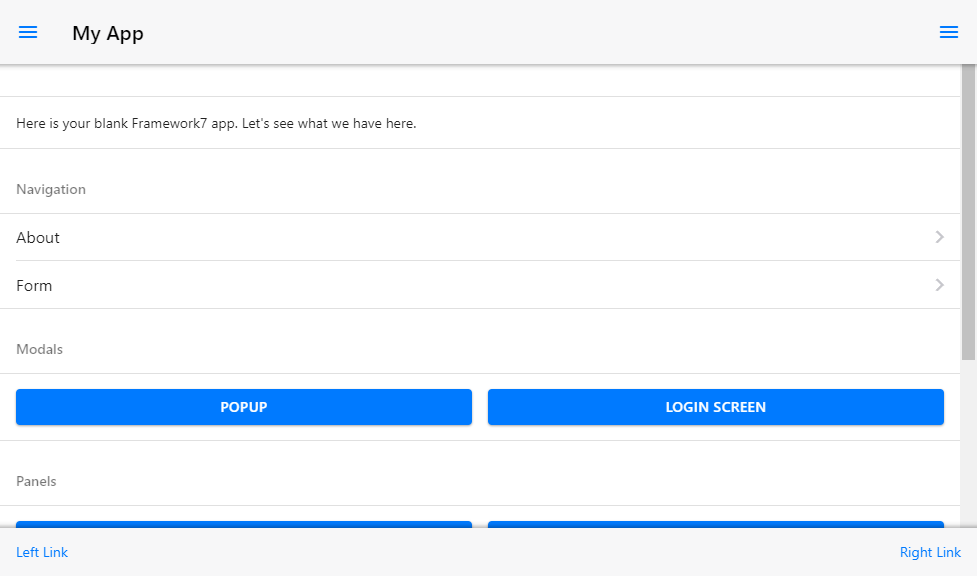
Für neue Projekte in der Webentwicklung, sollte sich deshalb nach einem anderen Framework für die Erstellung von Weboberflächen umgesehen werden. Eine Alternative stellt unter anderem Framework 7 dar, welches von der Einfachheit der jQuery UI– und jQuery Mobile-Bibliotheken inspiriert ist.