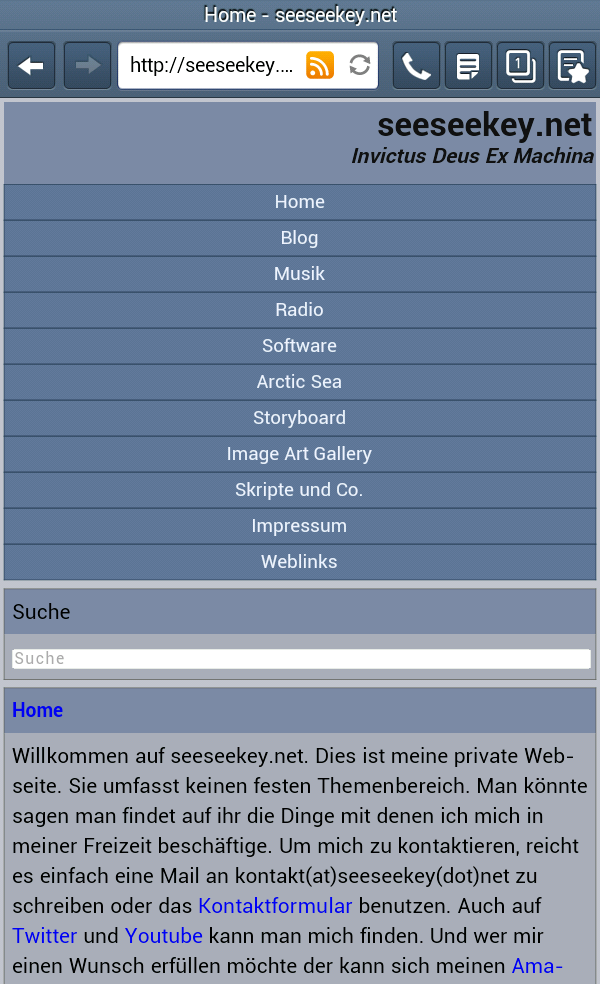
Responsives Design ist schon eine tolle Sache. Je nach den Fähigkeiten des Ausgabegerätes wird die Webseite angepasst. Vor einigen Wochen habe ich mich auch daran gemacht und mein Design um eine reponsive Komponente erweitert. Das ganze sieht auf kleineren Geräten nun so aus:
Dabei wird per CSS geschaut ob eine bestimmte Mindestbreite unterschritten wird:
@media screen and (max-width: 850px)
{
...
}
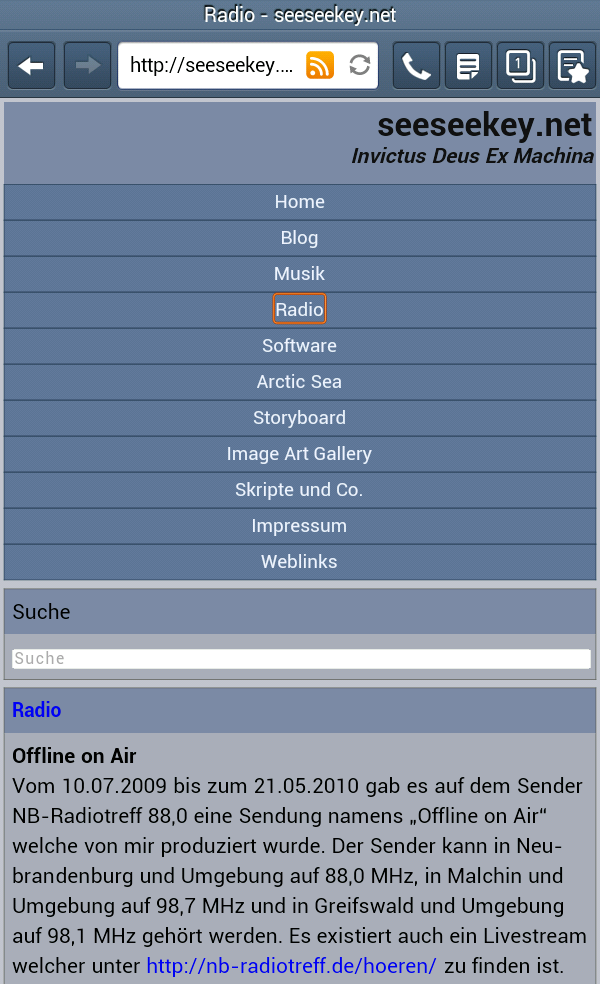
Wenn das der Fall ist werden bestimmte Elemente (wie die Siderbar) ausgeblendet, die Größe der Schriftart verändert, et cetera. Nur gibt es anscheinend ein Problem mit ungeklärter Ursache. Wenn ich auf einem Mobilgerät die Seite „Blog“ aufrufe so ergibt sich folgendes Bild:
Er ignoriert anscheinend das angepasste CSS für Bildschirme kleiner 850 Pixel und zeigt stattdessen die „normale“ Seite an. Dies passiert auf allen getesteten Geräten und auch nur auf der Blog Seite. Nun zum Rätsel: Woher kommt das? Über Ideen zur Lösung des Problems würde ich mich freuen :)
Weitere Informationen gibt es unter:
http://www.elmastudio.de/webdesign/webseiten-optimierung-fur-mobile-gerate-verschiedene-losungen-im-vergleich/
http://www.elmastudio.de/webdesign/diskussionsanregung-wie-wichtig-ist-die-webseiten-optimierung-fur-mobile-gerate-heute-schon/



Eventuell das
noch in den Header? Ich denke sonst gaukelt der mobile Browser eine höhere Auflösung vor… weiter könntest du statt:
@media screen and (max-width: 850px)
{
...
}
auch
@media screen and (max-device-width: 850px)
{
...
}
schreiben …
Hab das jetzt nicht geprüft aber daran könnte das Problem liegen.
Ach ja dann kann man noch
für die iOS Geräte reinbauen :)
Oh er hat die Tags rausgehauen :P also nochmal:
Eventuell das
<meta name="viewport" content = "width = device-width, initial-scale = 1, user-scalable = no" />
noch in den Header? Ich denke sonst gaukelt der mobile Browser eine höhere Auflösung vor… weiter könntest du statt:
@media screen and (max-width: 850px)
{
...
}
auch
@media screen and (max-device-width: 850px)
{
...
}
schreiben …
Hab das jetzt nicht geprüft aber daran könnte das Problem liegen.
Ach ja dann kann man noch
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" />
für die iOS Geräte reinbauen :)
Das Problem ist das max-device-width: 850px dazu führt das es auf Desktop Browsern nicht mehr skaliert wird, sobald man unter 850 Pixel Breite gerät. Das mit dem meta Tag probiere ich mal aus.
So der Meta Tag:
<meta name="viewport" content = "width = device-width, initial-scale = 1, user-scalable = no" />hatte durchschlagenden Erfolg. Gibt jetzt zwar ein paar kleinere Skalierungsprobleme, aber nichts was man nicht in den Griff bekommt.
Ich danke dir :)