Wenn man ein Plugin für WordPress entwickelt und dabei die Klasse „WP_List_Table“ für die Darstellung der Listen im Backend nutzt, so gibt es einige Dinge zu beachten. Das fängt damit an das man die Klasse „WP_List_Table“ nicht nutzen sollte, da sie nur für die interne Verwendung von WordPress gedacht ist. Stattdessen soll die entsprechende Datei unter einem anderen Namen in das Pluginverzeichnis kopiert werden.

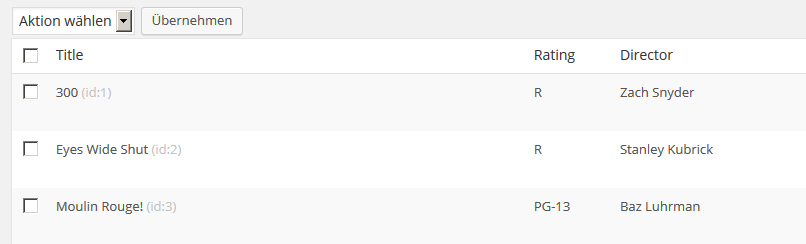
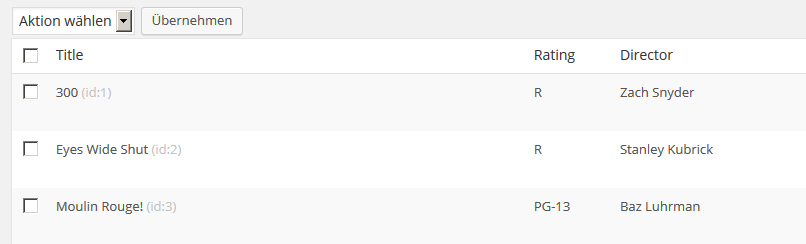
Eine Instanz der WP_List_Table
Bei Verwendung der „WP_List_Table“ kann es passieren, das der „Übernehmen“-Button nicht funktioniert. Der Grund dafür ist recht simpel – der Button muss in ein Formularelement eingebettet werden. Das könnte dann so aussehen:
<form id="events-filter" method="post">
<?php
$wp_list_table = new Own_List_Table();
$wp_list_table->prepare_items();
$wp_list_table->search_box( __( 'Search users' ), 'project' );
$wp_list_table->display();
?>
</form>
Das Formular schließt den erzeugten Listenquellcode ein und der Button kann wieder genutzt werden.