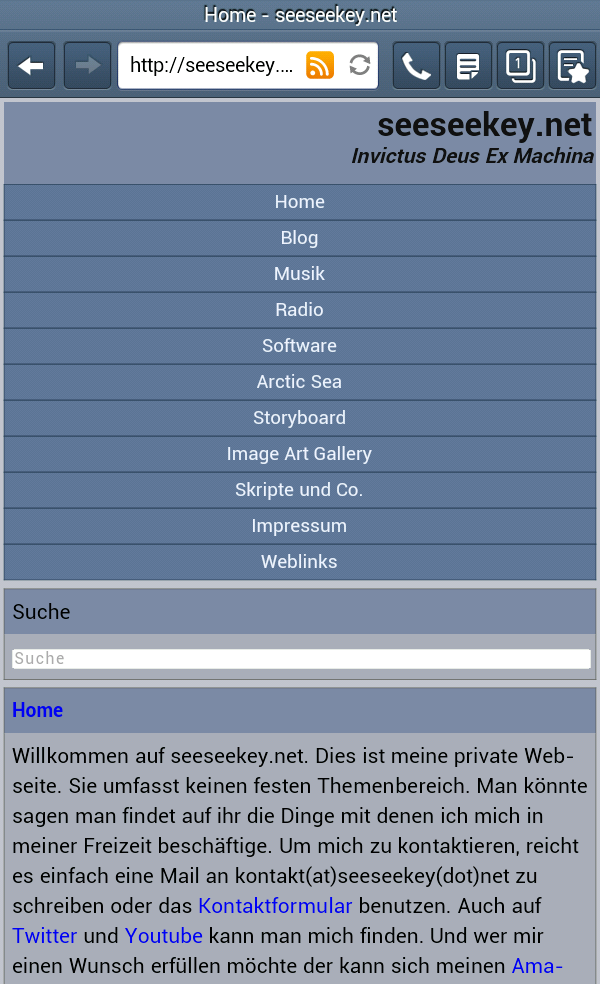
Responsives Design ist schon eine tolle Sache. Je nach den Fähigkeiten des Ausgabegerätes wird die Webseite angepasst. Vor einigen Wochen habe ich mich auch daran gemacht und mein Design um eine reponsive Komponente erweitert. Das ganze sieht auf kleineren Geräten nun so aus:
Dabei wird per CSS geschaut ob eine bestimmte Mindestbreite unterschritten wird:
@media screen and (max-width: 850px)
{
...
}
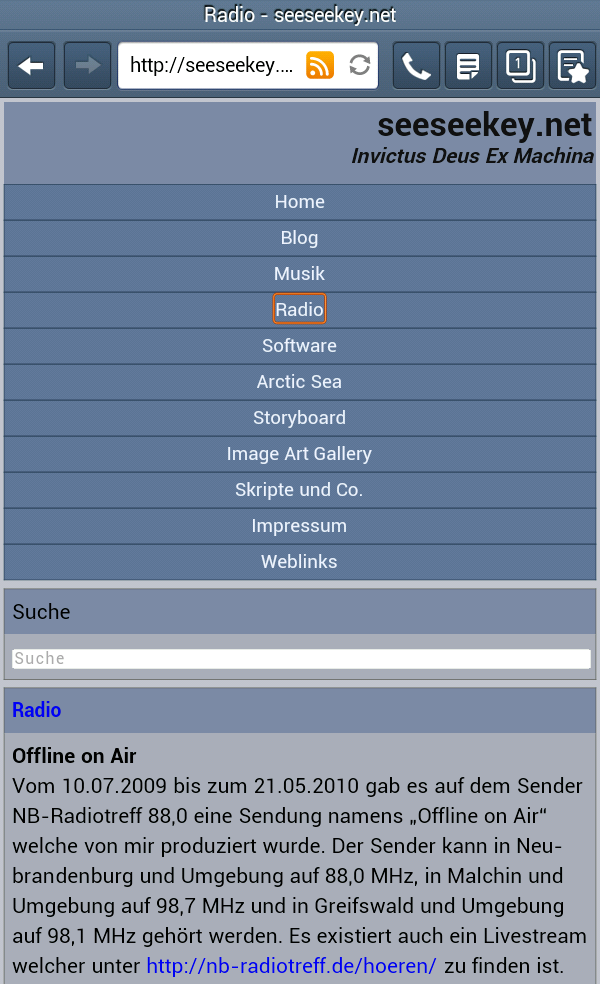
Wenn das der Fall ist werden bestimmte Elemente (wie die Siderbar) ausgeblendet, die Größe der Schriftart verändert, et cetera. Nur gibt es anscheinend ein Problem mit ungeklärter Ursache. Wenn ich auf einem Mobilgerät die Seite „Blog“ aufrufe so ergibt sich folgendes Bild:
Er ignoriert anscheinend das angepasste CSS für Bildschirme kleiner 850 Pixel und zeigt stattdessen die „normale“ Seite an. Dies passiert auf allen getesteten Geräten und auch nur auf der Blog Seite. Nun zum Rätsel: Woher kommt das? Über Ideen zur Lösung des Problems würde ich mich freuen :)
Weitere Informationen gibt es unter:
http://www.elmastudio.de/webdesign/webseiten-optimierung-fur-mobile-gerate-verschiedene-losungen-im-vergleich/
http://www.elmastudio.de/webdesign/diskussionsanregung-wie-wichtig-ist-die-webseiten-optimierung-fur-mobile-gerate-heute-schon/