Mittels HTML 5 und den entsprechenden APIs wie WebGL ist mittlerweile eine Menge möglich. Besonders schön sieht man das immer wieder an entsprechenden Demos.
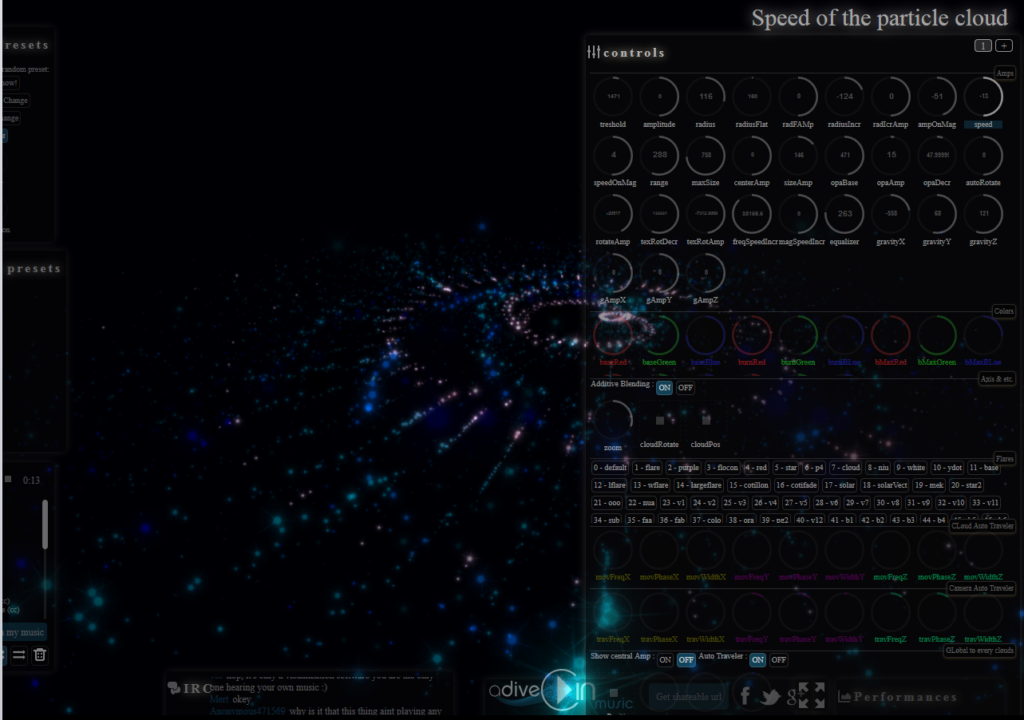
Eines dieser Techdemos ist dabei unter http://do.adive.in/music/ zu finden. Dabei handelt es sich um eine HTML5 App zur Visualisation von Musik. Die jeweiligen Parameter sind dabei frei einstellbar und das Ergebnis ändert sich dann dementsprechend. Daneben ist es auch möglich die eigenen Presents abzuspeichern um sie später wieder zu benutzen.