Im Rahmen der DSGVO wird unter anderen Datensparsamkeit gefordert; bei vielen Webseiten ist dies leider nicht immer gegeben. So findet häufig die Einbindung der Google Fonts vor. Jetzt ist es per se nicht verwerflich Google Fonts zu nutzen, allerdings sollten diese Fonts lokal eingebunden werden. Wenn dies nicht geschieht und sie direkt über das CDN von Google eingebunden werden, überträgt man bei jedem Aufruf entsprechende Daten an Google.
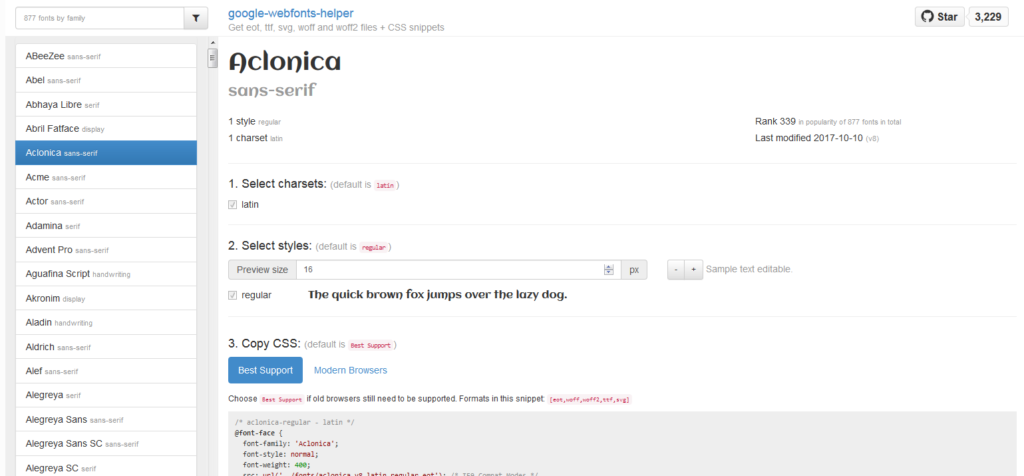
Um dies zu unterbinden, sollte die gewünschte Schriftart heruntergeladen werden und anschließend lokal in die eigene Webseite bzw. das eigene Projekt eingebunden werden. Hierfür bietet sich der google-webfonts-helper von Mario Ranftl an. Dort wählt man die gewünschte Schriftart aus und kann diese anschließend herunterladen. Neben dem eigentlichen Font wird auch entsprechendes CSS zu Einbindung bereitgestellt. Genutzt werden kann der google-webfonts-helper nicht nur über die Weboberfläche, sondern auch über eine entsprechende REST-API.
Der Quelltext des google-webfonts-helper kann über GitHub bezogen werden. Lizenziert ist das Projekt unter der MIT Lizenz und damit freie Software.


Muss ich das morgen so umgesetzt haben? Oder ist das nur ein Vorschlag?
Wenn Google Fonts per CDN genutzt werden muss sich das in der Datenschutzerklärung widerspiegeln. Aus Sicht des Datenschutzes ist die lokale Einbindung natürlich zu bevorzugen.
Hätte nach meinen Stand aber schon nach „altem“ Recht genauso umgesetzt werden müssen.