Um eine gute Lesbarkeit auf einer Webseite zu erreichen, ist es wichtig ein sinnvolles Kontrastverhältnis zwischen Hintergrund und Schrift zu wählen. Ist dieses Verhältnis zu schlecht, leidet die Lesbarkeit der Texte. Große Webkonzerne wie Google und Apple gehen hierbei teilweise mit schlechtem Beispiel voran.
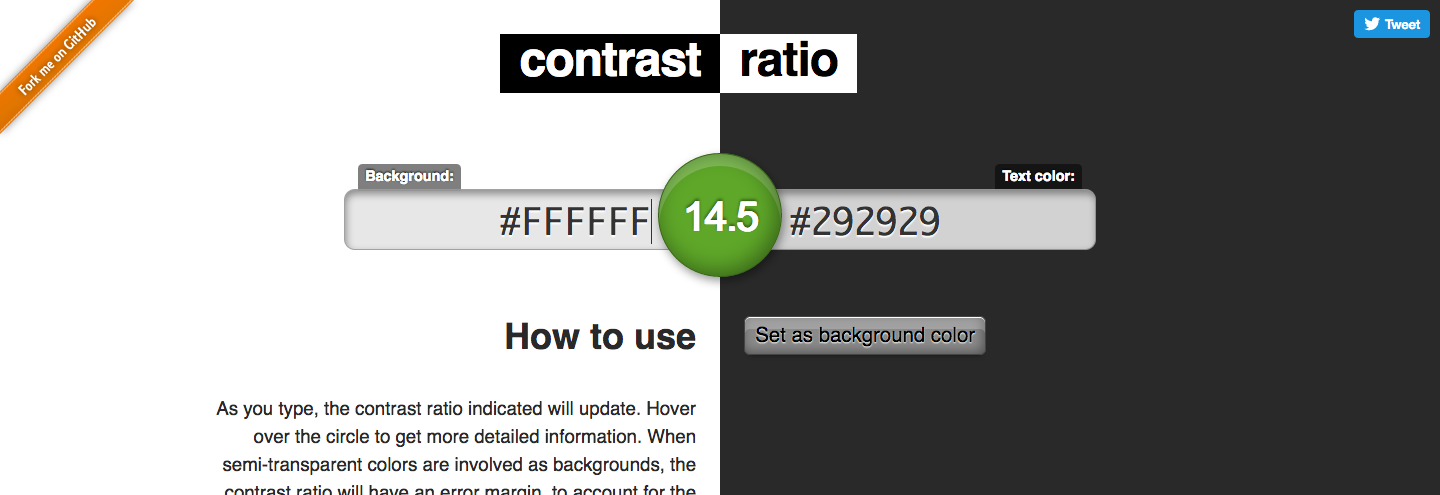
Nach der WCAG 2.0 Richtlinie wird im Normalfall ein Kontrastverhältnis von mindestens 4,5:1 gefordert. Ob die eigene Webseite diesem Kontrastverhältnis entspricht, kann man mit dem contrast ratio Tool testen, welches auf GitHub unter leaverou.github.io/contrast-ratio/ zu finden ist. Der Quelltext, der unter der MIT-Lizenz lizenzierten Software, ist ebenfalls auf GitHub zu finden.