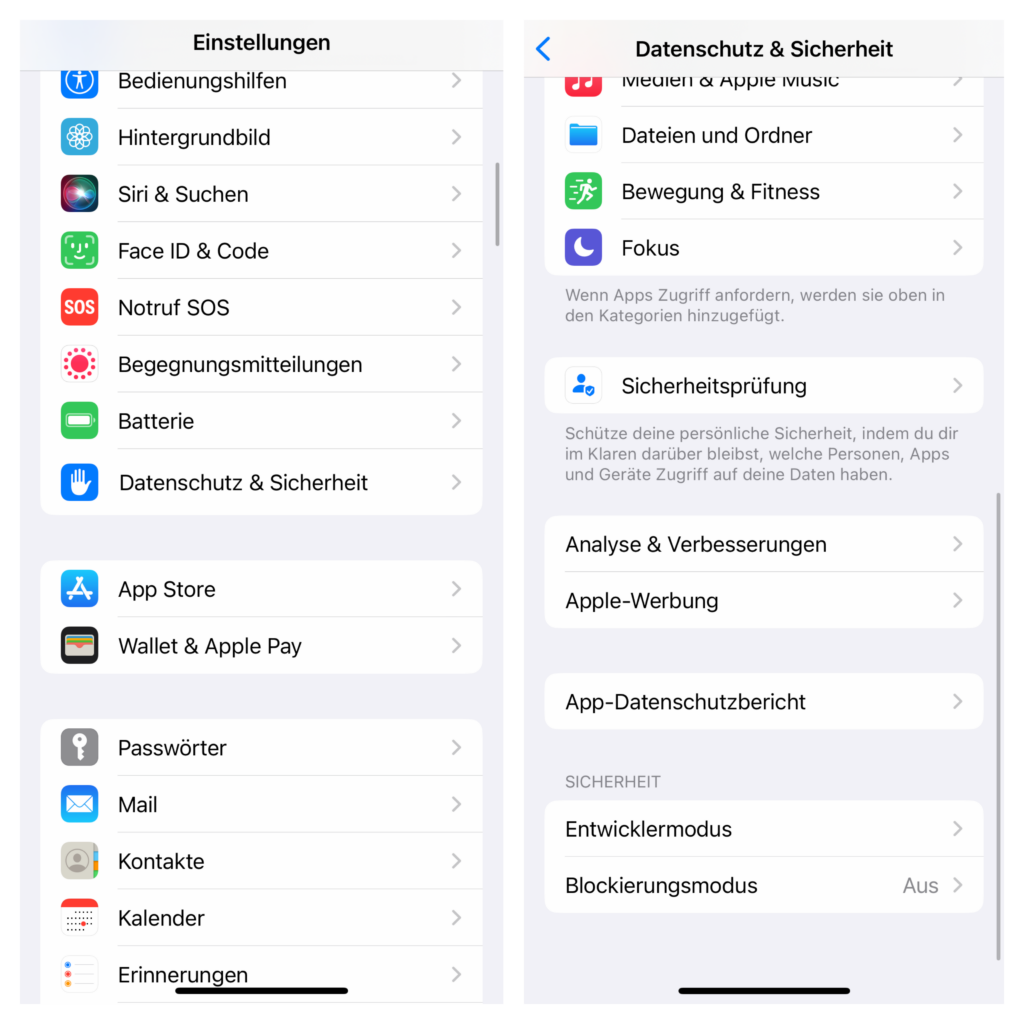
Unter iOS kann der Entwicklermodus für das entsprechende Gerät aktiviert werden. Dazu müssen in der Theorie die Einstellungen geöffnet und anschließend der Punkt Datenschutz & Sicherheit ausgewählt werden. Dort wiederum findet sich der Punkt Entwicklermodus.
Allerdings kann es durchaus vorkommen, dass der Punkt Entwicklermodus nicht vorhanden ist. In diesem Fall muss ein entsprechender Mac her und dort Xcode gestartet und das Gerät mit dem Rechner verbunden werden. Nun sollte in den Einstellungen des iOS-Gerätes der Punkt Entwicklermodus vorhanden sein und kann aktiviert werden.