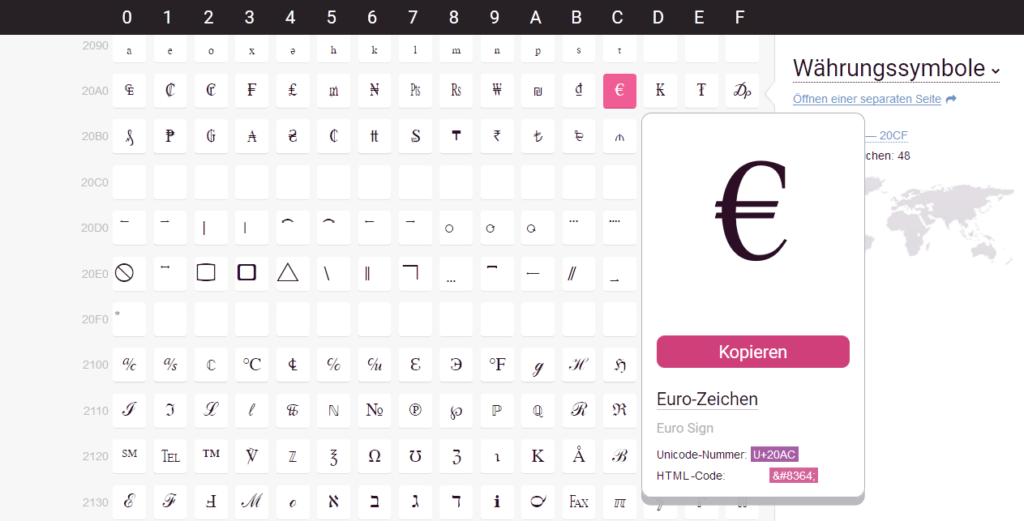
Unicode besteht mittlerweile aus über 137.000 Zeichen. Während ASCII mit seinen 128 Zeichen noch übersichtlich daherkam, ist dies bei Unicode etwas komplexer. Abhilfe schafft hier das Webprojekt der Unicode-Zeichentabelle. In dieser Tabelle lassen sich Unicode-Zeichen betrachten, kopieren und einzeln aufrufen. In der Einzelansicht werden verschiedene technische Angaben zu dem jeweiligen Zeichen dargestellt.
Zu finden ist das Projekt unter unicode-table.com. Die Seite steht in unterschiedlichen Sprachen, unter anderem Russisch, Englisch, Polnisch und Deutsch zur Verfügung. Die Daten, welche vom Projekt genutzt werden, sind auf GitHub zu finden.