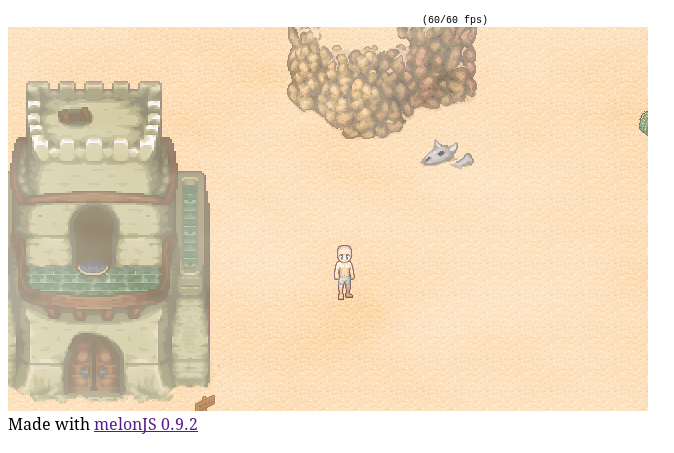
Bei melonJS handelt es sich um eine Javascript Engine zur Spieleentwicklung im Browser mittels HTML5. Möchte man dort ein Level laden, so geschieht das in Form einer TMX Datei. In melonJS gibt es dabei zwei Methoden zum laden der entsprechenden Daten. Diese sind „me.loader.preload“ und „me.loader.load“. Alle Beispiele welche man im Netz so findet nutzen dabei immer die „preload“ Methode:
var g_resources= [
{ name: "desert1", type: "image", src: "desert1.png" },
{ name: "desert", type: "tmx", src: "desert.tmx" },
{ name: "player_male_base", type: "image", src: "player_male_base.png" },
{ name: "fog", type: "image", src: "fog.png" }
];
...
me.loader.preload(g_resources);
Das Problem ist das man bei größeren Spielen mit ein paar hundert MiB Spieldaten, das ganze schlecht komplett in den Speicher laden kann. Hierfür gibt es die „load“ Methode. Allerdings enthält diese einige Fehler welche das ganze erschweren. Die „preload“ Methode trägt jede TMX Datei in das Array „levels“ im „me.levelDirector“ ein. Bei der „load“ Methode passiert genau dies nicht. Deshalb muss man hier anders vorgehen (bis der Fehler behoben ist). Ein Minimalbeispiel zum laden eines Levels sieht damit so aus:
<!DOCTYPE html>
<html>
<head>
<title>melonJS minimal sample</title>
<meta charset="utf-8" />
</head>
<body>
<script type="text/javascript" src="melonJS.js"></script>
<script type="text/javascript">
var jsApp = {
start: function() {
if (!me.video.init('jsapp', 640, 480, false, '1', false))
{
alert("Sorry but your browser does not support html 5 canvas.");
return;
}
me.loader.onload = this.loaded.bind(this);
//lade manuell
me.loader.load({name: "desert1", type:"image", src: "desert1.png"}, this.onload);
me.loader.load({name: "desert", type:"tmx", src: "desert.tmx"}, this.onload);
//zeige Ladebildschirm
me.state.change(me.state.LOADING);
},
onload: function(data) {
me.levelDirector.addTMXLevel("desert"); //Bugfix
me.levelDirector.loadLevel("desert");
},
loaded: function() {
me.state.set(me.state.PLAY, new PlayScreen());
me.state.change(me.state.PLAY);
}
}
var PlayScreen = me.ScreenObject.extend({
});
//starte wenn der Browser bereit ist
window.onReady(function() {
jsApp.start();
});
</script>
</body>
</html>
Damit lädt man ein Level dynamisch, ohne auf die „preload“ Methode angewiesen zu sein. Möglich wird dies durch den kleinen Bugfix in der „onload“ Methode:
me.levelDirector.addTMXLevel("desert"); //Bugfix
Dieser sorgt dafür das der levelDirector über die entsprechende TMX Datei informiert wird und somit die Datei beim laden des Levels auch findet.