Bei einem Servo handelt es sich um einen Motor welcher sich genau steuern lässt z.B. auf eine exakte Position. Die Ansteuerungselektronik ist bei einem Servo gleich eingebaut. Servos sind im übrigen im Normalfall nicht zum Durchlauf gedacht, da eine mechanische Sperre dies verhindert. Neben dem Servo soll es auch noch zwei LEDs (eine rote und eine grüne) zur Anzeige des Zustandes sowie einen Taster zum an- und ausschalten geben.
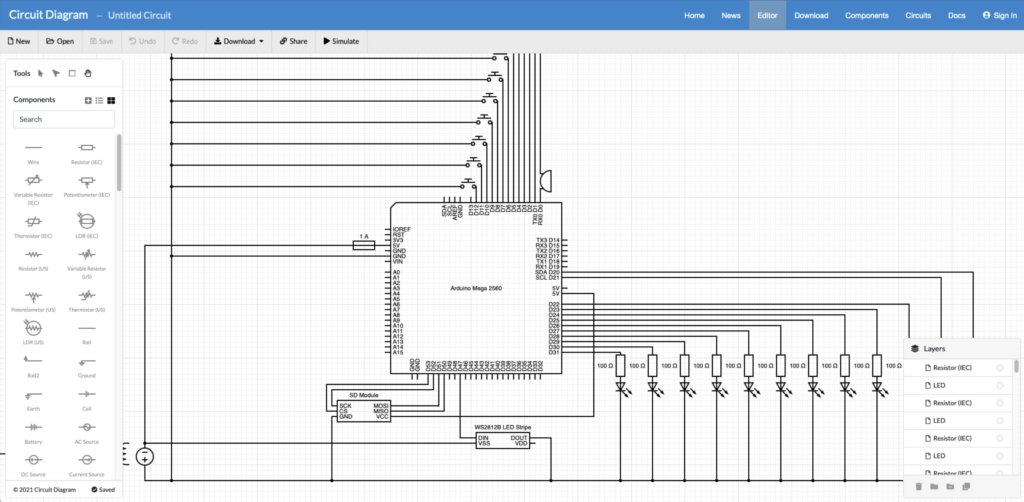
Zuerst wird der Servo mit dem Board verbunden. Der Servo hat dabei drei Anschlüsse, GND (schwarz bzw. braun), VDD (rot) sowie SIGNAL (Orange). GND wird dabei mit Ground verbunden, VDD mit der 5 Volt Buchse des Arduino und Signal mit PIN 9 des Boards. Der Taster wird mit PIN 4 verbunden, die beiden LEDs mit PIN 2 und 3. Damit wäre die Verkabelung erledigt.

Nun geht es an den Quellcode. Dieser soll den Servo ansteuern, die Lichter leuchten lassen, sowie den Taster abfragen. Interessant ist die Zeile:
digitalWrite(pushButton, HIGH); //Pull up Widerstand aktivieren
In dieser Zeile wird der interne Pull Up Widerstand des Arduino für PIN 4 aktiviert. Andernfalls müsste ein hochohmiger (1000 – 100000 Ohm) Widerstand auf dem Board im Tasterschaltkreis verbaut werden, da es sonst vorkommen kann das der Taster nicht reagiert.
#include <Servo.h>
Servo servo;
int pushButton=4;
int ledRed=3;
int ledGreen=2;
void setup()
{
pinMode(pushButton, INPUT);
pinMode(ledRed, OUTPUT);
pinMode(ledGreen, OUTPUT);
servo.attach(9);
digitalWrite(pushButton, HIGH); //Pull up Widerstand aktivieren
}
void loop()
{
int pressed=digitalRead(pushButton);
digitalWrite(ledGreen, LOW);
digitalWrite(ledRed, HIGH);
if(pressed==LOW)
{
digitalWrite(ledGreen, HIGH);
digitalWrite(ledRed, LOW);
servo.write(360);
delay(2000);
servo.write(0);
}
delay(15);
} In Action sieht das ganze dann so aus:
Der Sourcecode sowie der Schaltplan können sich natürlich auch heruntergeladen werden.
Weitere Informationen gibt es unter:
http://de.wikipedia.org/wiki/Servo
http://www.freeduino.de/books/servos-f%C3%BCr-durchlauf-umbauen
http://de.wikipedia.org/wiki/Pull_up