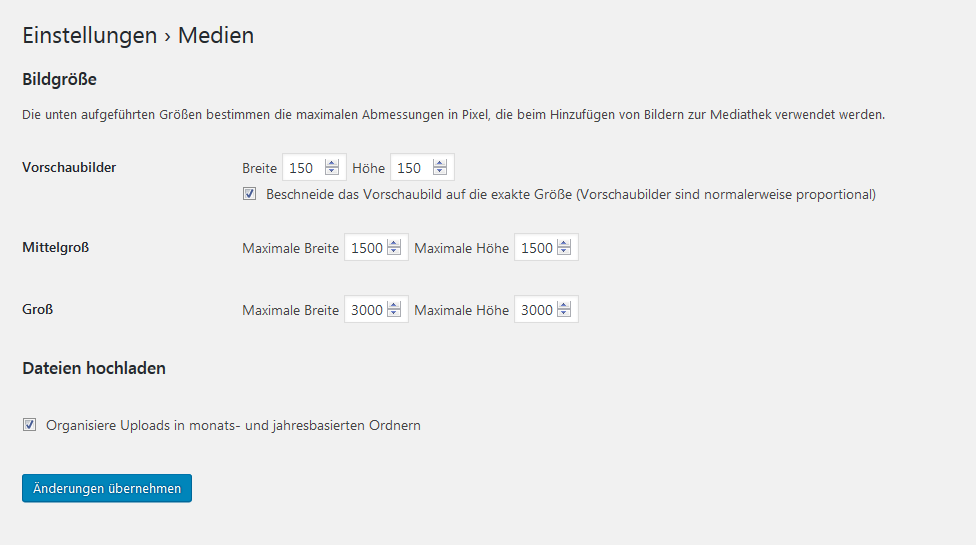
In WordPress findet man in den Einstellungen unter dem Punkt Mediathek die Einstellungen um die Größe der Vorschaubilder zu definieren. Wenn man dort nun die Größen definiert, führt dies zu einem seltsamen Verhalten.

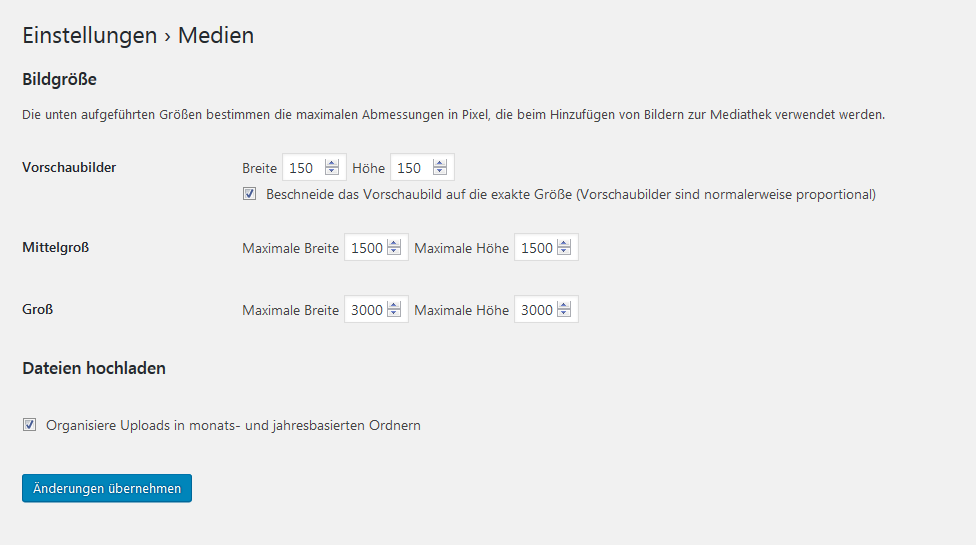
Die Einstellungen im WordPress-Backend
Während die Bilder für die Option Mittelgroß problemlos in die gewünschten Größe skaliert werden, geschieht dies bei der Größe Groß nicht mehr. Hier werden die Bilder, bei meinem Theme, maximal 630 x 630 Pixel groß eingebunden. Das Bild wurde durchaus auf die korrekte Größere skaliert. Beim Einbinden findet man dann allerdings diese Beschränkung. Der Grund dafür ist in der Eigenschaft Content Width zu finden. Diese Eigenschaft beschränkt die maximale Breite der Bilder. Sie wird in der functions.php im jeweiligen Theme definiert. Dies könnte z.B. so aussehen:
/**
* Content Width
*/
if (!isset($content_width)) {
$content_width = 630;
} Wird dieser Wert geändert, so passt sich sich die Skalierung der Medien an.